Home
The Mailjet Blog
Email best practices
Accessibility Testing Tools: Top Options for Marketing Teams
Email best practices
Accessibility testing tools: Top options for marketing teams
Should email marketers conduct accessibility testing? Find out why it matters and discover helpful tools for developing accessible emails.

PUBLISHED ON
Empathy is one of the most important tools in a marketer’s toolkit. When you design email campaigns and other digital marketing content with accessibility in mind, you’re putting empathy and inclusion into action.
Being empathetic means imagining yourself in someone else’s shoes. Sometimes that’s easier said than done. How can you be sure you’re designing and developing accessible emails?
Accessibility testing is the process of examining digital content including web pages, emails, and user interfaces (UIs) to ensure people with various disabilities are able to use and interact with the content. Email accessibility testing reveals how marketers can improve their campaigns and email templates so that every subscriber has the opportunity to engage with what you’re sending them.
However, our survey with Ascend2 on email accessibility found a mere 14% reported using accessibility testing tools before sending emails.
Table of content
Accessibility Insights (from Microsoft)
Accessible Metrics
accessiBe
Lighthouse (from Google)
axe (from Deque Systems)
WAVE (from WebAIM)
AChecker
Pa11y
SortSite
Accessible-Email.org
Email on Acid
Color contrast accessibility tools:
Popular screen readers include:
Top usability testing services:
Why email accessibility testing matters
Investing in accessibility testing tools isn’t just about displaying empathy for all our subscribers. It makes good business sense, too. People with disabilities are among your target market no matter who you’re trying to reach.
The World Health Organization (WHO) says 2.2 billion people around the globe have some sort of vision impairment. As baby boomers age into their sixties and beyond, the National Institutes of Health (NIH) expects rates of blindness and visual impairment in the U.S. to double in coming decades.
Depending on your target market and your brand, accessible emails could be a crucial consideration. But without question, a portion of every list of subscribers includes people with disabilities.
If you care enough to focus on deliverability, you should care about accessibility too. Just as subscribers won’t read emails that never make it to their inbox, they won’t experience unreadable emails, either.
Without the insights that accessibility testing provides, you’re flying in the dark. You can try to make some basic assumptions about how others will experience your brand’s emails. But why guess when you can test?
Here are some helpful accessibility testing tools for marketing teams.
Digital accessibility testing tools
There are lots of accessibility tools teams can use to test their digital campaigns. The tools in this first section are primarily meant for web developers. However, since you often use a URL or HTML code to run the test, email marketers can also try them out.
Accessibility Insights
Accessible Metrics
accessiBe
Lighthouse
axe
WAVE
Pa11y
AChecker
SortSite
In many cases, you simply copy and paste code or the URL for the browser version of an email campaign into the tool to test accessibility factors. We’ll look at email-specific accessibility testing tools a bit later.
Accessibility Insights (from Microsoft)
Microsoft’s Accessibility Insights was the tool our survey respondents say they’re using most often. It’s designed to help web and application developers catch accessibility issues before they ship their work. In 2019, Microsoft made these tools for web, Windows, and Android free and open source.
Speed and agility are the key benefits of this solution. Microsoft says it helps devs find and fix accessibility issues in a matter of minutes. The automated feature, FastPass, checks for approximately 50 common accessibility compliance requirements. The comprehensive Assessment feature is a separate process that runs tests on WCAG 2.0 Level AA success criteria.

The Visual Helper from Accessibility Insights
Accessible Metrics
Accessible Metrics supports website maintenance with automated scans that ensure ADA compliance. You can start using the tool with a free account that checks out a website’s homepage. Paid plans start at $30/month. Users get monthly reports emailed to them, which outline any errors that should be addressed.
Accessible Metrics looks for everything from broken links and missing image alt tags to color contrast and Section 508 compliance.
accessiBe
Another paid option for accessibility testing is accessiBe, which combines two applications into a suite for developers. There is the “Accessibility Interface” on the front end, which evaluates a site's user interface (UI) and allows visitors to make modifications based on individual needs.
Then, there’s the artificial intelligence side of the tool, which works on the backend. The AI-powered process from accessiBe focuses on requirements for screen reader optimization and keyboard navigation. Plans are based on a website’s size and start at $490/year for sites with fewer than 1,000 pages.
Lighthouse (from Google)
Lighthouse is a Chrome browser extension with a package of testing tools that Google provides to web developers. The free tool audits a variety of website factors, including performance, SEO, and accessibility.
Lighthouse accessibility audits check for a wide range of factors and provide you with a score. The audit examines things such as ARIA tags, accessible navigation, and the code connected to audio and video elements.

Lighthouse accessibility test results
axe (from Deque Systems)
Both Google and Microsoft use axe to power their accessibility testing solutions. So, why not go right to the source? It’s considered one of the best accessibility tools available, and it’s free. However, there are also paid versions of axe (starting at $40/month) with additional features such as component-level testing, mobile testing, as well as customization and sharing options.
There’s an axe Chrome extension that lets you take advantage of all the free features. Plus, there is a library of training resources to help your team learn how to use axe for accessibility testing.
WAVE (from WebAIM)
WAVE comes from the non-profit WebAIM, the latter of which has been a trusted expert in digital accessibility since 1999. WAVE’s suite of free evaluation tools can catch many Web Content Accessibility Guideline (WCAG) errors.
WAVE also has browser extensions for Firefox, Edge, and Chrome. But you can try it out right away by pasting a URL into a field on the tool’s homepage. You’ll get a visual evaluation of that page, highlighting potential accessibility problems.
If you’re looking for a more robust, automated solution, Pope Tech uses WAVE to power its paid accessibility testing and reporting.

WAVE accessibility testing from WebAIM
AChecker
AChecker is a simple, easy-to-use accessibility testing tool that lets users simply paste a web page URL, upload a design file, or paste in HTML markup to get feedback on what needs to be adjusted. So, you should be able to paste email code into this free tool for an accessibility evaluation.
For web pages, there’s a version of the tool at Achecks.ca that allows you to specify which accessibility guidelines you want to test against. To get your own dashboard and wide reporting across a website, there are paid plans starting at $99/month
Pa11y
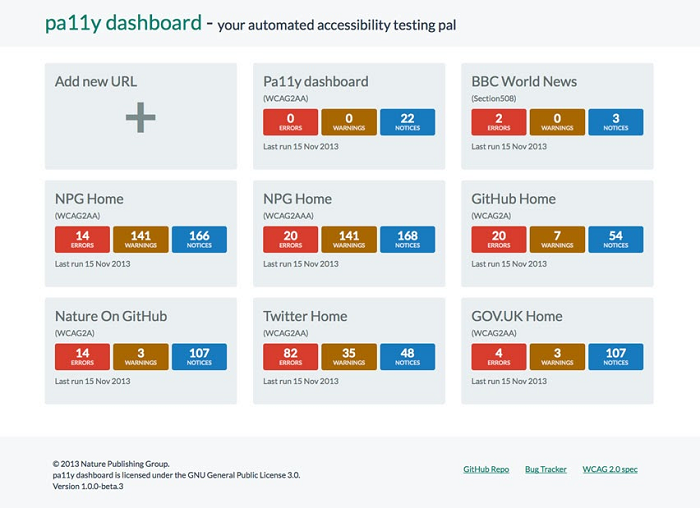
Pa11y is a collection of open-source tools meant to help designers and developers improve web accessibility. It bills itself in a friendly way as ”Your automated accessibility testing pal.” Koa11y is a free desktop app that uses Pa11y to detect issues with inaccessible web pages.
The Pa11y Dashboard automatically tests web pages on a daily basis and includes charts and graphs to help marketing teams track their progress as they work to improve accessibility. Check out the Pa11y tutorials to find out more about how to use this solution.

The Pa11y accessibility dashboard
SortSite
PowerMapper’s tool, SortSite, is a website testing tool that focuses on accessibility and usability. It checks an entire website against 1,300+ standards, including WCAG and Section 508.
You can try out the SortSite Accessibility Checks or run a scan that includes website usability factors, and there’s a free trial of the entire web testing solution as well.
Accessibility testing tools for email
While you can use some of the accessibility testing tools listed above to evaluate emails, they are mainly designed for web developers. However, these two tools do home in on email accessibility:
Accessible-Email.org
Email on Acid
While our survey found the majority of marketers (57%) claim to consider accessibility factors during email production, a much smaller percentage (14%) are using technology to help them out. An email with accessibility issues marginalizes certain subscribers. Worse yet, it makes it difficult for them to receive important messages from your brand. Testing before you send is the best way to ensure optimal email engagement through improved accessibility.
Email marketers and developers can use these tools to test emails for specific factors that can improve engagement among subscribers who have issues like low vision.
Accessible-Email.org
Email experts Marteen Lierop and Jordie van Rijn built Accessible-Email.org to make it easier for email geeks everywhere to improve accessibility. They say now is the time for email marketers to “get serious about the topic.”
When using this accessibility testing tool, you’ll have two options:
Paste in email HTML code: Insert the code directly in the tool and use the site’s editor to make adjustments and improvements.
Analyze an existing campaign: Paste in the URL of an email’s online version to learn more about how to improve accessibility.
As you review the results, this tool suggests what adjustments to make and why they’re important.

Sample report from Accessible-Email.org
Email on Acid
Running accessibility checks during the email pre-deployment process is your last chance to optimize the code and content for every subscriber. That’s why the team at Email on Acid knew putting accessibility features in Campaign Precheck was important.
This way, you build accessibility testing into your quality assurance workflow. Email on Acid checks your campaign against important standards, optimizes some code automatically, and lets you easily click to fix other factors.
Using Email on Acid before you hit send will improve the way screen readers interpret content, help you catch color contrast problems, let you add presentation roles, and much more!
Email on Acid platform accessibility checks
Tools for testing color contrast
Appropriate color contrast is one of the most crucial aspects of accessible email design. It’s also one of the easiest to accomplish. So, we were a bit surprised when our survey revealed that just 35% of marketers reported using contrasting colors in emails.
Appropriate color contrast is one of the most crucial aspects of accessible email design, but only 35% of marketers reported using contrasting colors in emails.
Good color contrast could be the difference between a subscriber taking action on an email or unsubscribing because of a poor user experience. Using the right amount of contrast is a universal design best practice. However, it’s especially important for people with conditions such as color blindness (or color vision deficiency), which affects hundreds of millions of people around the world.
Many tools check the color contrast of web content and graphics. Here’s a list of options to try with your email designs or your brand’s color palette:
Color contrast accessibility tools:
WebAIM Contrast Checker: A web-based tool that only accepts hex values.
Contrast Ratio: A web-based tool that accepts hex, hsla, and rgba values.
Colour Contrast Checker: A web-based tool that only accepts hex values, but has an interesting color adjustment slider feature.
Colorzilla: A free, web-based tool from the creative agency, Acart.
ContrastChecker.com: A Firefox extension that can detect color ratios in-browser.
Accessible Web Contrast Checker: Pick your background and text colors to find out if they pass or fail WCAG guidelines.
Color Contrast Analyser: Downloadable software for Windows and Mac.
WhoCanUse: A web-based contrast evaluation tool that also shows what your color combinations would look like to people with various visual impairments.
Tanaguru contrast finder: A web-based tool to find good color contrast for better website accessibility.
Screen readers for accessibility testing
Many people with low or no vision rely on screen readers to help them navigate the web. That includes using screen reading software to engage with emails.
While many of the tools we’ve mentioned so far are automated solutions, it’s still important to do some manual accessibility testing. Running your emails through popular screen readers is a great way to hear how these programs convert content and code into speech and reveal how certain subscribers experience things.
Popular screen readers include:
NVDA: The NVDA (Nonvisual Desktop Access) screen reader is free to download. According to a WebAIM survey, it is also one of the most-used.
JAWS: Not far behind NVDA in popularity, JAWS (Job Access With Speech) is a screen reader from Freedom Scientific. It can also provide Braille output.
VoiceOver: (from Apple): For subscribers using a Mac or iPhone, this proprietary screen reader will likely be their choice. It’s built into devices running on iOS. Find out more about using VoiceOver to evaluate accessibility.
Talkback: (for Android): This screen reader from Google is part of its larger Android Accessibility Suite. It has more than 2.7 million downloads.
Narrator: This is the default screen reader in Windows. Assistiv Labs (the software’s developer) claims its usage is growing. There’s been a 150% increase since 2017.
How many of these screen readers should you use for accessibility testing? As many as you can.
Pathwire UX designer, Elise Georgeson, reminds us that web developers wouldn’t check their designs in just one browser. Plus, the WebAIM survey on screen readers found many people with vision disabilities rely on more than one solution. So, take the time to ensure your emails are screen reader-friendly.
Another thing to keep in mind is the rise of digital assistants and smart speakers such as Alexa, Siri, and Google Assistant. They have skills and settings for reading emails. While adoption of these features is somewhat slow, even people with healthy vision may start using smart devices to read email for them.
Interviews and usability testing for accessibility
Modern marketers love using automation and artificial intelligence, but there’s no substitute for finding out what real people think and feel when they open one of your emails.
Consider conducting usability tests on your most important email campaigns and most-used templates. It may be as simple as recruiting friends, family, and colleagues with different disabilities watching them engage with your emails. Interview them to find out how they experience your emails, including where they struggle and what they miss.
There are also some popular services that help marketers find the right user base and provide you with feedback from real subscribers in the form of recording, reports, and recommendations.
Top usability testing services:
Sometimes best practices and guidelines don’t cover everything that makes an email usable and accessible. You’ll be surprised at how much you learn from watching people view your emails. As W3.org explains:
“In addition to finding accessibility problems, evaluating with users with disabilities usually reveals general usability problems that impact all users, including those without disabilities.”
For more ideas and information, check out Nielsen’s guide, How to Conduct Usability Studies for Accessibility.
Learn more about email accessibility
Accessibility is no longer optional. That’s something many brands around the world know, but are marketers and developers effectively designing, testing, and optimizing their emails for better accessibility? For more results from our survey and insights into email accessibility, watch for our ebook, Accessibility in the Inbox.
Improving the user experience for all contacts in your email list is key, but it’s not easy. Luckily, tools like Email on Acid’s Campaign Precheck allow you to check all aspects of your email before sending to ensure your content, design, and code are accessible to all.
Want to be the first to read our latest posts? Sign up for our newsletter and get our content in your inbox every other week.