Home
The Mailjet Blog
Email best practices
How to Use Templating Language to Send Truly Personalized Emails
Email best practices
How to use templating language to send truly personalized emails
This blog article will show you how to use template language to create and personalize your transactional emails with ease using Mailjet.

PUBLISHED ON
Dear {{var:name}},
Wouldn’t it be cool to read an article that actually starts with your name? It would certainly grab your attention.
Well, what still sounds like a distant fantasy for the Mailjet blog is definitely a possibility for your emails using a template language.
If you’re not familiar with it yet, this post will tell you all you need to know to turn the template language function into your new email best friend.
Table of content
Step 1: Creating the template
Step 2: Adding order details with Mailjet’s Template Language
Step 3: Displaying product recommendations
Step 4 - Adding shipping and billing information
Step 5 - Including a discount
Step 6 - Syncing Mailjet’s Template Language with your system
What is template language?
A template language is a language that allows you to define placeholders within your templates that will be personalized depending on a set of variables or property details. Modern template languages don’t only support placeholders, but also loops and conditions that are often necessary to design a web page or an email.
Everyone likes to feel a personal touch in the emails they receive. It’s like if someone had thought about what you’d like to see, and had handpicked the perfect items or information just for you. We are not only talking about including a client’s first name, but using all kind of conditions, loops and functions to display content based on the recipient’s interests.
You’re probably already receiving these personalized emails while playing World of Warcraft, probably from Blizzard alerting you about the new great promotion on ingame items. So why not doing for your business too? It’s actually pretty easy to do, and email personalization usually increases the open rate by over 30%.
For example, say you have a sport e-store. You could send golfer Frank an email with all your new golf sticks, while tennis-player Diane would receive a message featuring the best tennis rackets.
If you are wondering how much is too much personalization, worry not - there is no such thing! Anything that’s personalized in the email will draw the recipient's attention. And if you are showing them the perfect items, this will for sure generate more visits and purchases on your site. Think about your email as an invitation to check out what you found for them.
Why should you use Template language?
By using a template language for your transactional emails, you’ll be able to work with fewer templates, which will include different sections that will be displayed depending on the situation. Yes, you’ll still need a different template for account creation and for password reset, but there is no need to have five separate ones for each language you work with, for example.
Using Template language, you can add different sections for each language you need in one same template or propose a range of products for men and women in your order confirmation emails, using sections that display based on the client’s language or gender. Our system will collaborate with yours and show the appropriate option, depending on the customer’s properties defined as a variables in the API call.
Give it a try and see the magic behind the template language - you’ll never want to go back to working on 100 different emails for hours (or days…)!
How to use Mailjet’s template language?
Template languages and libraries are available for many programming languages, and choosing a language for your current needs is not difficult.
Mailjet’s Template Language follows a syntax close to the one used by the most popular template languages, such as Jinja2 or Twig, which means you’ll already be familiar with it. We made is easy and logical so even non-programmers can use it. 😉
Mailjet’s Template Language offers the perfect balance between power and ease.
You can apply it to your transactional emails using our awesome API, our collaborative editor Passport, MJML or HTML.
Mailjet’s template language can be used with IF conditions and FOR loops (wrapped between {% ... %} delimitators) and supports the following operators:
Arithmetic operators,
Comparison operators,
Logical operators.
To learn more about which ones you can use and how to add them, check out our documentation here.
Let’s get practical: Applying high personalization with templating language in Mailjet’s builder
We know you’re probably keen to learn how it works, so let’s see how you could use some basic template language functions in Passport, Mailjet’s intuitive email builder, and then declare the variables in your API call.
Step 1: Creating the template
To get started, first create the template you need. In our example, we’ll work with an order confirmation.
Let’s say that Diane bought one of the tennis rackets you sent her (hooray!) and now you want to:
Confirm her order.
Show her items that she could also like.
Give her an additional discount for her next purchase, which you normally do after a client’s third purchase.
This is the information we already have about Diane in our database:
First Name: Diane Age: 28 Sports: Tennis Number of purchases: 3
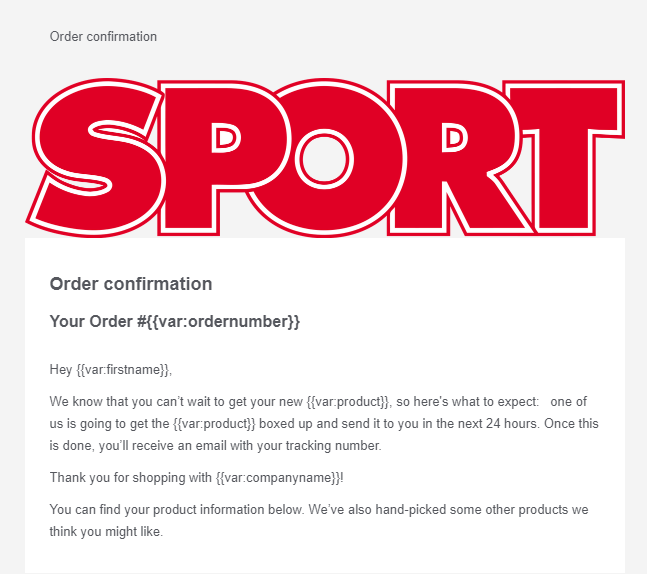
So, to get started, we’ll choose a template from Mailjet’s template gallery, add our logo and create our copy, with variables that we can set up, even without the template language.
This is what the template would look like:

As you can see above, we’ve used these variables: {{var:ordernumber}}, {{var:firstname}}, {{var:product}} and {{var:companyname}}.
Step 2: Adding order details with Mailjet’s Template Language
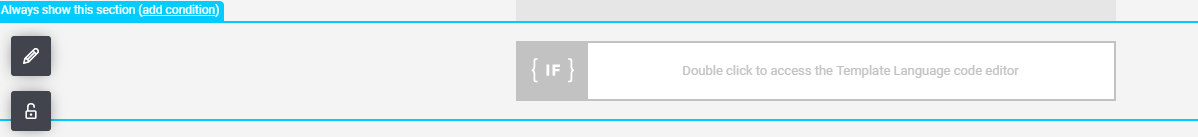
So now for the fun part - using Mailjet’s Template Language. Just drag and drop the template language section wherever you want within the template, like this:
It might look like a boring section now, but not for long.
To display all the details of the purchased item and add new product proposals for Diane, you just need to click on the < > brackets that will show up when you select the section. A new window will open so you can add the code.
In the first section we are going to add {% for %} statement that will include an array of variables with all the details about the purchase. In our case it will look like this:
You can choose the style and declare it as you wish in the same window in which you set up the loop.
Step 3: Displaying product recommendations
We are going to add a second template language section now. Let’s use one of our editor’s cool features and choose a section that should only be displayed to customers with that have added tennis as their favorite sport.
It’s actually pretty easy to do this. You just need to click on the section you want to apply the personalization to, and the option will appear in the upper left corner. This is an easy way to use an IF conditions for whole section.

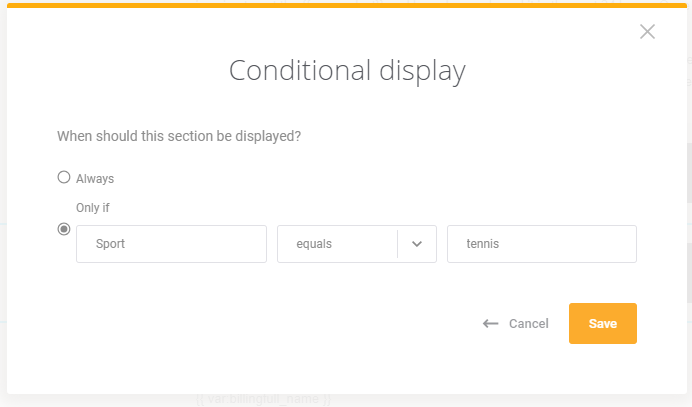
Now, click on “Add condition” and configure the right option for your specific use case. Here’s ours:

Here, we’ll add the array of variables to be shown to customers that have marked tennis as their favorite sport:
You can add as many of these sections as you want, based on everyone’s favorite sport, but you should also set a section without any conditions in which you include some basic suggestions for those that haven’t specified a favorite sport.
Step 4 - Adding shipping and billing information
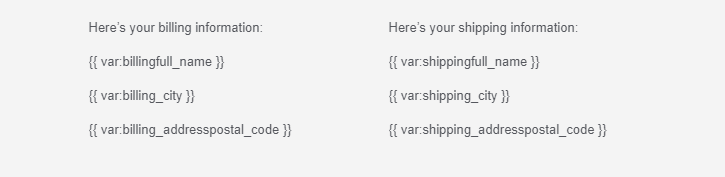
Next, you want to add a new section with the billing information and shipping details, in two columns. This is what the section will look like:

Step 5 - Including a discount
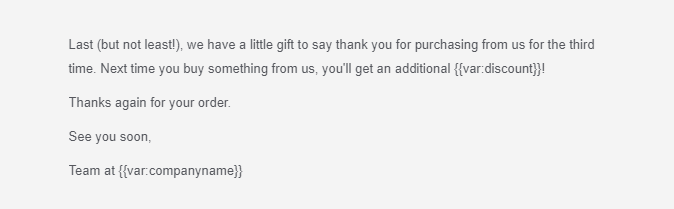
Finally, we’ll add a section offering Diane her and we are going to thank her:

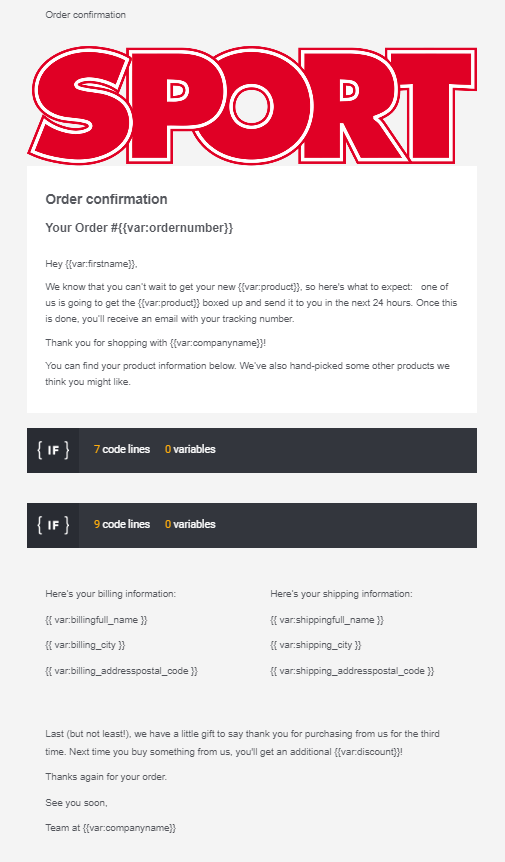
And here is the whole template we created together:

Step 6 - Syncing Mailjet’s Template Language with your system
We’re nearly there. Below you can see the API call we’ll use to turn this rather plain template into a really cool confirmation email. Here’s where we need your system to be involved. You’ll have to create a script on your end that will fill out all the variables with the all information you have about Diane and about your products.
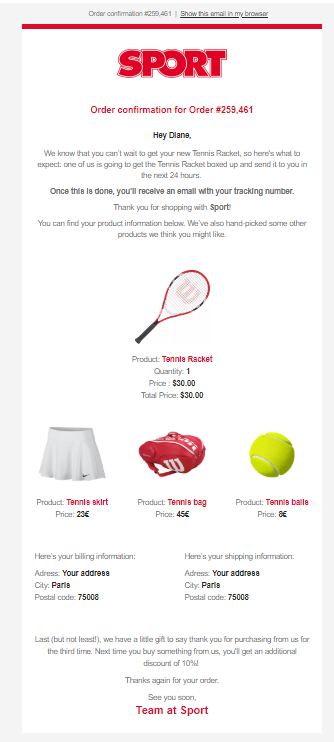
Once that’s done, you can add some finishing touches to the template and voilà, all is done and the email is ready to be sent. Here’s what Diane will receive:

Looks great right? Now you know how to create amazing templates like this one with Mailjet. 😏 And soon, we’ll show you how to do this with HTML and more advanced functionalities of our template language, so you can take this to the next level.
Wrapping up
We’ve explained the wonders of using a template language and shown you how to create an order confirmation email with Mailjet’s Template Language and our email editor, Passport.
But there’s so much more you can do! This dynamic duo will help you create amazing account confirmation emails, password reset emails, abandoned cart notifications, etc. Keep an eye out for our next posts, in which we’ll show you how to do just that, using the template language in Passport, or applying it on MJML or HTML.
And… don’t forget to follow us on Twitter and join us on Facebook as well! We are always happy to hear your ideas and comments. :)