Bilder in E-Mails einfügen: Guide mit Tipps und Bildquellen
Erhöhen Sie Ihre Klickraten, indem Sie Bilder in Ihre E-Mails einfügen. Wir verraten unsere besten Tipps & Tricks für mehr Umsatz im E-Mail-Marketing.

Mit immer voller werdenden Posteingängen wird der Kampf um die Aufmerksamkeit Ihrer Nutzer von Tag zu Tag intensiver. Reine Text-E-Mails gehören der Vergangenheit an und machen Platz für interaktive Komponenten: Bilder in E-Mails.
Fotos, Gifs und andere Grafiken zu verschicken, ist zu einem wichtigen Element geworden, das mit richtiger Handhabung nicht nur die Aufmerksamkeit Ihrer Empfänger wecken, sondern diese auch zum Kauf animieren.
In diesem Leitfaden erfahren Sie daher alles, was Sie über Bilder in E-Mails wissen müssen. Wir besprechen die Stolperfallen, welches Bildformat in E-Mails am besten funktioniert, ob animierte Bilder und Hintergrundgrafiken Sinn machen, sowie wie Sie Bilder richtig einfügen und beschriften.
Inhaltsverzeichnis
1. Stolperfalle: Zu viele Newsletter Bilder
2. Stolperfalle: Zu große Newsletter Bilder
3. Stolperfalle: Zu kleine Newsletter Bilder
4. Stolperfalle: Newsletter Bilder werden nicht angezeigt
5. Stolperfalle: Newsletter Bilder sind nicht mobil optimiert
JPEG/JPG
PNG
SVG
GIF
Welches Bildformat ist für E-Mails nun am besten?
Vorteile
Nachteile
Welche Motive sind bei animierten Bildern zu empfehlen?
Hintergrundbilder in E-Mails: Ja oder nein?
Welches Hintergrundbild bei E-Mails zu empfehlen ist
Eingebettete Bilder
Referenzierte Bilder
Was ist ein Alt-Text?
Warum Sie Alt-Text in E-Mails verwenden sollten
Tipps für das Schreiben von Alt-Texten
Inhaltsverzeichnis
01Wie Sie Bilder in E-Mails einfügen - Der einfache Weg
02Warum sollten Sie Bilder in Ihre E-Mail einfügen?
03Bilder in E-Mails einfügen: Die Stolperfallen
04Verschiedene Bildformate von Newsletter Bildern
06Hintergrundbilder in E-Mails
07Die besten Bilddatenbanken für Bilder in E-Mails
08Bilder in E-Mails richtig einfügen
Wie Sie Bilder in E-Mails einfügen - Der einfache Weg
Wenn Sie persönliche E-Mails von Gmail, Outlook oder anderen E-Mail-Anbietern senden und nach einer einfachen Lösung suchen, haben wir hier eine kurze Anleitung mit nur wenigen Schritten:
Gehen Sie auf die Seite, wo das Bild ist, was Sie einfügen möchten.
Rechtsklick auf das Bild und im Feld was sich öffnet “Kopieren” wählen.
Gehen Sie zu Ihrer E-Mail in den Nachrichtentext und klicken Sie die Stelle, wo Sie das Bild einfügen möchten mit der linken Maustaste.
Mit der rechten Maustaste auf diese Stelle klicken und im Feld “Einfügen” wählen.
Bei manchen Anbietern können Sie auch direkt über das E-Mail-Menü Bilder einfügen.
Bei manchen Anbietern ist der Prozess nicht auf den ersten Blick zu durchschauen. Bei Outlook lohnt sich beispielsweise ein Blick auf diese ausführliche Erklärung.
Wenn Sie Bilder im beruflichen Kontext verwenden und Kampagnen mit Bildern perfektionieren möchten, haben wir im Folgenden ein paar gute Gründe, die für die Verwendung von Bildern sprechen.
Warum sollten Sie Bilder in Ihre E-Mail einfügen?
Bilder in Ihre Marketing- und oder Transaktions-E-Mails einzufügen, hat zahlreiche Vorteile:
Sie lenken die Aufmerksamkeit auf bestimmte Bereiche,
Wecken und verstärken Emotionen
Pushen den Verkauf beworbener Produkte und Services und
Bewegen besonders stark zum Klicken des Call-to-Actions.
Doch bei der Verwendung von Bildern in E-Mails kann man viel falsch machen. Werden Bilder im E-Mail-Text nicht korrekt dargestellt, bzw. haben Sie kein responsives Design für Ihre E-Mails ausgewählt, wirken diese schnell als hätten sie eine schlechte Qualität.
Bilder helfen daher nicht nur dabei, große Textblöcke aufzubrechen, sie bieten E-Mail Marketern auch eine Möglichkeit, eine Idee oder eine Botschaft zu vermitteln und die Aufmerksamkeit der Empfänger sofort auf eine Handlung zu lenken.
Wenn Sie eine neue E-Mail verfassen, denken Sie an das Sprichwort: "Ein Bild sagt mehr als tausend Worte". Im gesättigten Posteingang unserer E-Mail-Empfänger haben wir nur wenige Sekunden, um unsere Botschaft zu übermitteln. Bilder in E-Mails sind der perfekte Weg, um dies zu erreichen.
Die Verwendung von Bildern in E-Mails kann jedoch ein zweischneidiges Schwert sein: Wenn sie nicht ansprechend dargestellt werden, können Ihre E-Mails ihre gesamte Wirksamkeit verlieren und zu einer schlechten Qualität führen, was Ihre Interaktionsrate erheblich beeinträchtigt.
Bilder in E-Mails einfügen: Die Stolperfallen
Das Einfügen von Bildern birgt einige Stolperfallen, auf die wir näher eingehen werden, damit Sie die häufigsten Fehler für Newsletter Bilder umgehen und Bild-Elemente gekonnt in Ihrem E-Mail-Marketing einsetzen.
1. Stolperfalle: Zu viele Newsletter Bilder
Der Reiz, eine Marketing E-Mails und andere Arten von E-Mails überwiegend mit Bildern zu bestücken, ist aufgrund der zahlreichen Vorteile natürlich hoch. Doch ein Zuviel kann sich schnell negativ auf die E-Mail-Zustellbarkeit auswirken. Doch warum eigentlich?
E-Mails mit einem großen Bild und wenig Text sind eine beliebte Taktik von Spammern, um die Spamfilter zu umgehen. Das wissen auch die ISPs und blockieren daher solche Mailings.
Ohne es zu ahnen, verschlechtert sich Ihre Absender-Reputation und Sie landen auf einer E-Mail-Blocklist.
Unsere Empfehlung: Setzen Sie auf ein ausgewogenes Verhältnis von Text und Grafik. Ein Verhältnis von Text zu Bild von 60:40 oder 70:30 zugunsten des Textes ist ideal.
2. Stolperfalle: Zu große Newsletter Bilder
Zu große Bilder in E-Mails sind ebenfalls ein echtes Problem. Abhängig von der Dateigröße wirken sich (zu) große Bilder unter Umständen negativ auf die Nutzererfahrung des Empfängers aus.
Das Hauptproblem hier: Je größer das Bild, desto länger der Ladevorgang. Wird die E-Mail unterwegs außerhalb eines W-LAN Netzwerkes abgerufen, besteht die Gefahr, dass diese nicht vollständig angezeigt oder gelesen wird.

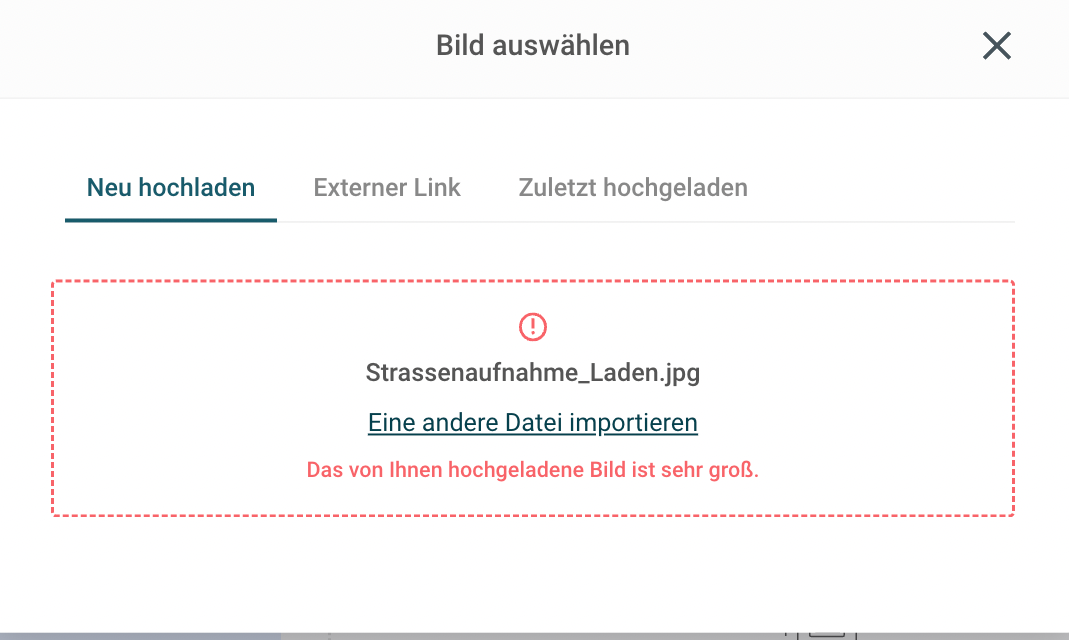
Zu große Bilder verursachen längere Ladezeiten und sollten daher vermieden werden. Mailjet warnt Sie, wenn Ihre Bilder sehr groß sind.
Hinzu kommt, dass E-Mail-Clients aus Sicherheitsgründen zu großen E-Mails blockieren, einerseits um eine bessere Benutzererfahrung zu gewährleisten und andererseits, um gegen Spam-Attacken vorzugehen.
Beschränken Sie daher Ihre Bildbreite auf maximal 600px. Die optimale Bildgröße beträgt keine 1 MB. Wir empfehlen eine Bildgröße von 100 kB. Mit hilfreichen Tools wie Tinypng können Sie Bilder kinderleicht verkleinern.
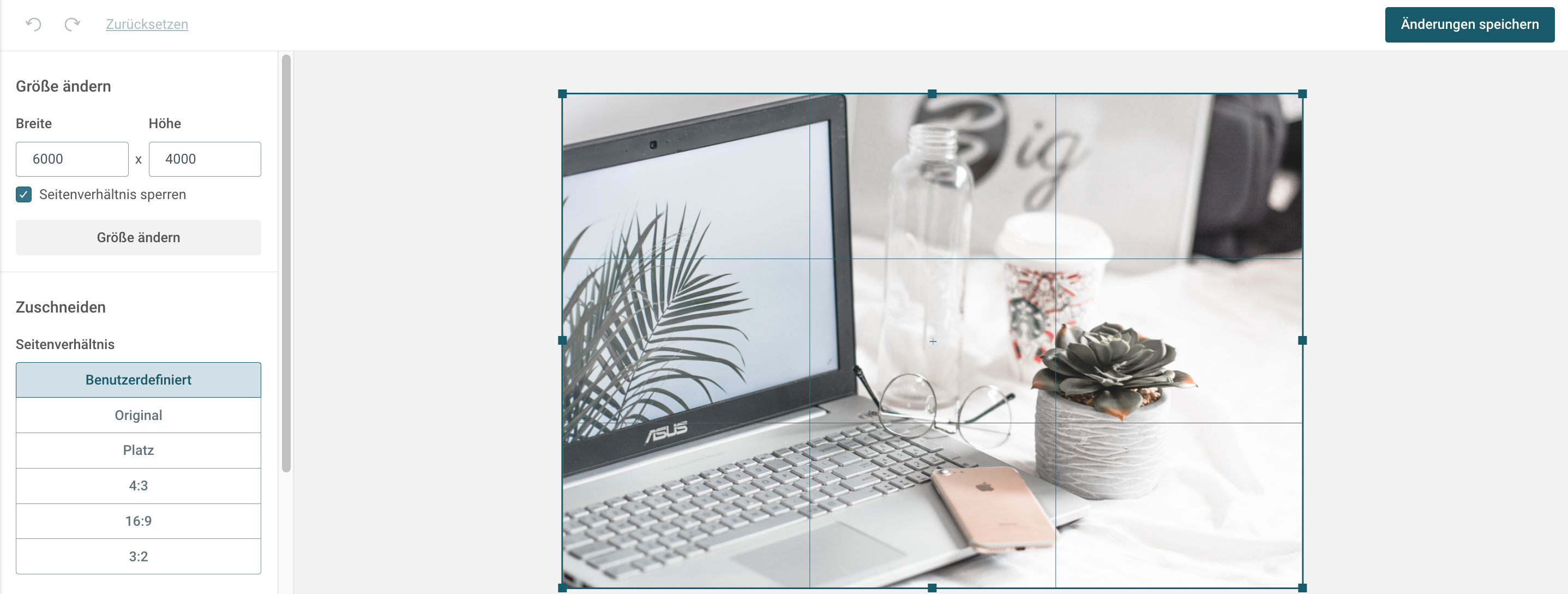
Sie umgehen das Problem, indem Sie Ihre Bilder vor dem Hochladen pixelgenau zuschneiden oder eine E-Mail-Marketing-Software mit angeschlossenem Bildbearbeitungsprogramm wie Mailjet verwenden.

Der E-Mail-Editor mit Drag-and-drop-Funktion von Mailjet erlaubt es Ihnen, Ihre Bilder nachträglich zuzuschneiden und an den Ecken mit der Ziehpunkt-Funktion anzupassen
Auf diese Weise vermeiden Sie, dass Sie ein verzerrtes Bild in einem externen Bildbearbeitungsprogramm bearbeiten und wieder hochladen müssen. Dies spart Zeit und Nerven und gibt Ihnen die Möglichkeit das gewünschte Bild unkompliziert zu verwenden.
Zudem können Sie Ihre Bilder in der in Bildgalerie von Mailjet speichern und bearbeiten. Die Galerie dient als zentraler Hub für die Verwaltung und Organisation von Bildern, die in Ihren Newslettern verwendet werden sollen. Mit dem Premium-Abonnement stehen Ihnen zusätzlich Rahmen, Filter und weitere Funktionen zur Verfügung mit denen Sie den Look Ihrer Bilder verfeinern können.
3. Stolperfalle: Zu kleine Newsletter Bilder
Zu kleine Bilder in E-Mails sind ebenfalls ein Problem. Zwar können grafische Elemente aus Zustellbarkeits- und Ladesicht nicht klein genug sein, doch besteht die Gefahr, dass diese verzerrt angezeigt werden.
Verwenden Sie ebenfalls keine Bilder, in denen “zu viel passiert”. Bei einer Verkleinerung ist der Bildinhalt unter Umständen schlecht erkennbar. Vor allem Details gehen verloren.
4. Stolperfalle: Newsletter Bilder werden nicht angezeigt
Bilder in E-Mails erhöhen die Fehlerrate. Verschiedene E-Clients, Browser und E-Mail Apps gehen unterschiedlich mit Bildern in E-Mails um. Daher kann es passieren, dass diese nicht ordnungsgemäß angezeigt werden. Statt des Bildes erscheint ein weißer Hintergrund mit einem “kaputten-Bild”-Symbol oben links.

Beispiel für Newsletter, bei dem die Bilder nicht angezeigt werden.
Die Blockierung von Bildern stellt sogar eine der größten Herausforderungen für E-Mail-Marketer dar. Die Ursache: E-Mail-Clients reagieren unterschiedlich auf in E-Mails eingebundene Bilder.
Da E-Mail-Marketer in der Regel keinen Einfluss auf das verwendete E-Mail-Programm ihrer Kunden und Newsletter-Abonnenten haben, ist es wichtig, die E-Mails für die Bild-Off-Anzeige zu optimieren.
Für E-Mails-Clients, die keine Bilder unterstützen oder standardmäßig blockieren, bietet der ALT-Text Abhilfe (weiter unten mehr dazu).
Vermeiden Sie es ebenfalls, die wichtigsten Informationen und Call-To-Actions direkt im Bild zu platzieren. Arbeiten Sie stattdessen mit zusätzlichem Text. Folgende E-Mail Design Anordnung hat sich bewährt:
Bild
Text
Button
Eine weitere Möglichkeit ist es, die Bilder mit einer Hintergrundfarbe zu versehen (wir empfehlen hier Ihre primäre Unternehmensfarbe zu nehmen). Auf diese Weise sorgen Sie für eine Hierarchie sowie ein Mindestmaß an Design.
Und zu guter Letzt, bitten Sie Ihre Empfänger das Anzeigen Ihrer Bilder immer zuzulassen.

Aufforderung in Gmail, Bilder in E-Mails anzuzeigen.
Verlinken Sie auch das Bild zur betreffenden Webseite. Nicht selten klicken Newsletter Abonnenten statt auf den Button auf das Bild. Und es wäre doch schade, hier wertvollen Traffic einzubüßen.
Bei About You ist der Bestätigungslink auch hinter dem Bild hinterlegt.
5. Stolperfalle: Newsletter Bilder sind nicht mobil optimiert
True | Bild ist nicht größer als 100kB |
True | Verwendung eines responsiven E-Mail Designs |
True | Bilder lassen sich problemlos herunterskalieren |
True | Bilder im Hochformat statt Querformat |
True | Bild ist nicht breiter als 600px |
Tabelle: Checkliste - Bilder in E-Mails mobil optimieren
An dieser Stelle verschafft die Funktion der Inbox Preview Abhilfe:

Inbox Preview von Mailjet
Mit der Inbox Preview vermeiden Sie ab sofort manuelle Tests und sparen wertvolle Zeit ein. Sie erhalten vor dem Versand eine Vorschau Ihrer E-Mail bei verschiedenen E-Mail-Clients und wissen ganz genau, wo Sie für Optimierungen ansetzen sollten.
Verschiedene Bildformate von Newsletter Bildern
Für E-Mails eignen sich verschiedene Bildformate. Jedes Format hat seine spezifischen Eigenschaften (u.a. Bildqualität, Dateigröße, Komprimierbarkeit). Hinzu kommt, dass E-Mail-Clients unterschiedlich mit den verschiedenen Bildformaten umgehen.
Die zentrale Frage lautet daher: Welches Bildformat ist für E-Mails am besten?
Im Folgenden schauen wir uns die vier gängigen Bildformate näher an, die für E-Mails in Frage kommen: JPEG/JPG, PNG, GIF und SVG.
JPEG/JPG
Bei JPEG-Bildern (kurz für Joint Photographic Experts Group) handelt sich um Farbbilder im 16-Bit Format, die aus einzelnen Pixeln bestehen.
Das 16-Bit Format ermöglicht eine unbegrenzte Mischung der Primärfarbe Rot, Blau und Grün. In der Konsequenz sind bis zu 16,8 Millionen Farben möglich. Das Bildformat JPEG ist hervorragend für Fotos geeignet, die zahlreiche Farben enthalten.
Der Vorteil des JPEG-Bildes liegt darin, dass es beliebig komprimiert werden kann, ohne dass dabei Farbinformationen verloren gehen. Von 0% (keine Komprimierung) bis 100% (vollständige Komprimierung) ist alles möglich.
Der Nachteil jedoch ist, dass es bei einer Komprimierung zu einem gewissen Qualitätsverlust kommt. Dadurch eignen sich JPEGs weniger für die weitere Bildbearbeitung. Ebenfalls sind JPEGs nicht die beste Wahl für Bilder, die Text enthalten. Der Text wirkt schnell ausgefranst und unscharf.

Komprimiertes PNG-Bild (oben) und JPEG-Bild (unten) im Vergleich
Hinzu kommt, dass JPEG ein rein statisches Bildformat ist. Das heißt, es lässt sich nicht animieren.
JPEGs unterstützen zudem keine transparenten Flächen. Bei Bildern, die eine Rundung haben, also nicht eckig sind, wird die Fläche standardmäßig weiß eingefärbt. Transparenz lässt sich nur dann simulieren, wenn die Farbe mit der darunterliegenden Hintergrundfarbe übereinstimmt.
Der Hintergrund muss hier jedoch einfarbig sein. Farbverläufe, Muster und Co. sind in dem Fall tabu.
Vorteile | Nachteile |
|---|---|
Vorteile | |
Darstellung von 16,8 Millionen Farben | Ein gewisser Qualitätsverlust beim Komprimieren |
Nachteile | |
Gut für Fotos und Bilder mit zahlreichen Farben | Nicht optimal für Bilder mit textinhalten |
Lassen sich unbegrenzt komprimieren | Rein statisches Format |
Relativ kleines Dateiformat | Keine Transparenzanzeige |
Tabelle: Die Vorteile und Nachteile von JPEG-Bildern in E-Mails
PNG
PNG, kurz für Portable-Network-Graphic, ist ein Bildformat mit dem Ziel, die Vorteile von JPEG und GIF zu vereinen.
Es gibt zwei Arten von PNG-Formaten: PNG-8 und PNG-24. Das PNG-8 Format speichert wie das GIF maximal 256 Farben. Das PNG-24 Format kann dagegen ähnlich wie JPEG Millionen von Farben darstellen.
PNGs lassen sich ebenfalls komprimieren, jedoch ohne Qualitätsverlust wie beim JPEG-Bild. Eine weitere Bearbeitung des Bildes ist möglich, ohne Einbußen bei der Bildqualität machen zu müssen.
Ein weiterer Vorteil von PNG-Bildern ist, dass man eine kurze Textbeschreibung des Bildinhaltes hinzufügen kann.
PNGs lassen zudem transparente Bereiche zu. D.h., Sie erstellen problemlos Bilder für E-Mails, die nicht quadratisch oder rechteckig sind. Anders als beim JPEG-Bild muss auf den Hintergrund der E-Mail nicht gesondert geachtet werden.

Transparente Bereiche bei JPEG- und PNG-Bild im direkten Vergleich.
Der große Nachteil beim PNG liegt in der Dateigröße. Die Größe des Bildes ist teilweise bedeutend größer als beim JPEG-Bild.
Dies kann unter Umständen dann zum Problem werden, wenn E-Mails sehr häufig auf mobilen Endgeräten im mobilen Datenmodus geladen werden.

Vergleich Bildgröße eines JPEG- und PNG Bild.
Ein weiterer Wermutstropfen ist, dass PNGs nicht überall unterstützt werden. Gerade ältere Browser wie der Internet Explorer bis Version 6.0. können dieses Bildformat nicht korrekt darstellen.
Je nach Zielgruppe und deren verwendeten Geräten kann dies mehr oder weniger problematisch sein.
Als statisches Bildformat ist eine direkte Animierung ebenfalls nicht möglich.
Vorteile | Nachteile |
|---|---|
Vorteile | |
Darstellung von zahlreichen Farben | Größere Dateigröße insb. bei großen Bildern |
Nachteile | |
Darstellung von farbintensiven und komplexen Bilder | Nicht alle E-Mail Clients unterstützen PNG |
Komprimierung ohne Qualitätsverlust | Rein statisches Format |
Sehr gut geeignet für Bilder mit Textinhalten möglich | |
Geeignet für Bilder, die Transparenz erfordern | |
Bilder, die erneut bearbeitet und exportiert werden müssen |
Tabelle: Die Vorteile und Nachteile von PNG-Bildern in E-Mails
SVG
SVG, kurz für Scalable Vector Graphics, ist ein Bildformat, das speziell für Vektorgrafiken konzipiert wurde. Im Gegensatz zu Bildern im JPG-, PNG- und GIF-Format handelt es sich hier im Grunde um ein reines Textdokument.
Es beschreibt die Linien, Formen und Farben, aus denen das Bild besteht. Der Vorteil von SVG liegt darin, dass es mit JavaScript, CSS und HTML problemlos im Web bearbeitet werden kann.
SVG-Bilder sind ebenfalls auflösungsunabhängig. Sie sehen auf jedem Bildschirm scharf aus, bei gleichzeitig niedriger Dateigröße. Dieser Umstand machen SVG-Dateien beispielsweise zum idealen Hintergrundbild.
Für E-Mails sind SVG-Bilder jedoch nur begrenzt zu empfehlen. Nur wenige E-Mail-Clients unterstützt dieses Format. iOS-Geräte und Apple Mail haben keine Probleme, SVG darzustellen. Andere E-Mail-Clients wie Gmail, Outlook und Yahoo unterstützen es bislang nicht.
Vorteile | Nachteile |
|---|---|
Vorteile | |
Bild problemlos skalierbar | Außerhalb von Apple kaum Unterstützung |
Nachteile | |
Responsive Design | |
Kleine Dateigröße |
Tabelle: Die Vorteile und Nachteile von SVG-Bildern in E-Mails
GIF
Das GIF-Format ist eine Form von Bitmap. GIFs sind eine tolle Möglichkeit, um Bewegung in Ihre E-Mail zu bringen, ohne Design-Schwierigkeiten zu verursachen. Beim GIF handelt es sich genaugenommen um eine Reihe von Bildern, die schnell hintereinander angezeigt werden, um die Illusion von Bewegung zu erzeugen.
Der große Vorteil vom GIFs ist, dass diese von der Dateigröße bedeutend her kleiner als andere Bewegbild-Formate sind. Dies macht das GIF zum perfekten animierten Bildformat in E-Mails.
Da das GIF ebenfalls die älteste Form der Animation im Internet ist, wird es von fast allen E-Mail-Clients mit Ausnahmen von Outlook 2007, 2010 und 2013 unterstützt.
Ein weiterer Pluspunkt ist, dass bei Darstellungsproblemen kein weißer Hintergrund angezeigt wird. Sofern das GIF nicht ordnungsgemäß abgespielt wird, wird stattdessen das erste Bild angezeigt.
Auch erfolgt die Komprimierung nahezu verlustfrei.
Ein Nachteil des GIF-Formats ist jedoch, dass dieses eigentlich kein freies Format ist. Der Rechteinhaber ist Compuserve. Auch lassen sich “nur” 265 Farben darstellen. Das hat zur Konsequenz, dass True-Color-Grafiken erst konvertiert werden müssen.
Vorteile | Nachteile |
|---|---|
Vorteile | |
Kleiner als andere Video-Formate | Nur 265 Farben darstellbar |
Nachteile | |
Von fast allen E-Mail Clients unterstützt | Höhere Dateigröße als bei statischen Bild-Formaten |
Komprimierung ohne Qualitätsverlust | Keine Unterstützung bei Outlook 2007, 2010 und 2013 |
Animierte Bildsequenzen möglich |
Tabelle: Die Vorteile und Nachteile von GIFs in E-Mails
Welches Bildformat ist für E-Mails nun am besten?
Die Antwort: es kommt darauf an.
JPEG-Bilder sind die erste Wahl bei E-Mails, wenn vor allem die mobile Optimierung im Vordergrund steht oder Sie Fotos mit zahlreichen Farben verwenden.
PNG-Bilder sind bei E-Mails zu bevorzugen, wenn die Bildqualität wichtiger als die Dateigröße ist oder nicht-fotografische Motive oder Bilder mit Textinhalten zum Einsatz kommen.
Bilder im SVG-Format sind zu empfehlen, wenn diese ausschließlich auf Apple-Geräte geöffnet werden.
E-Mails mit GIF-Bildern eignen sich wunderbar, um ein Produkt und dessen Funktionalität näher vorzustellen.
Animierte Newsletter Bilder
Animierte Bilder sind eine gute Taktik, um die E-Mail “lebendig” zu gestalten. Der Unterschied zu Videos in E-Mails besteht darin, dass diese deutlich kürzer sind sowie keinen “Abspiel” Button enthalten.
Stellt sich die Frage: Animierte Bilder: Ja oder nein?
Vorteile
Die Verwendung von animierten Elementen peppt E-Mails auf. Sie fügen eine Spur Humor hinzu und lenken die Aufmerksamkeit besonders stark auf bestimmte Bereiche der E-Mail.
Etwas Bewegung in E-Mails reicht oftmals aus, um Empfänger zu überraschen und sie dazu zu bringen, dem CTA zu folgen. Untersuchungen zeigen, dass solche Elemente häufiger angeklickt werden als “normale” Textlinks.
Der weitere große Vorteil von animierten Bildern ist, dass sie selbst komplizierte Sachverhalte anschaulich darstellen. Anstatt längeren Erklärungssätzen, zeigen Animationen wunderbar, wie ein Produkt in Aktion funktioniert.
Da ein GIF im Grunde nur ein Bilddateiformat ist, können Sie dieses prinzipiell wie jedes andere Bild in Ihre E-Mail einfügen.
Nachteile
Doch Vorsicht! Benutzen Sie kein animiertes Bild um des animierten Bildes Willens. Bedenken Sie: je größer das animierte Bild ist, desto größer wird die gesamte E-Mail sein. Dies kann zu langen Ladezeiten führen. Es besteht die Gefahr, dass die Empfänger die E-Mail löschen, bevor diese vollständig geladen ist.
Auch kann es bei einer zu häufigen Verwendung, zu einer Art Ermüdung seitens des Empfängers kommen. Verwenden Sie daher nur eine Animation pro E-Mail.
Vorsicht ist auch bei Menschen geboten, die empfindlich auf Licht und Farben reagieren. Inhaltsblinkraten zwischen 2 Hz und 55 Hz können insbesondere Personen mit einer lichtempfindlichen Epilepsie schaden.
Auch Leser mit einer Sehbehinderung können Schwierigkeiten haben, die GIF-Inhalte richtig zu erfassen. Sorgen Sie daher dafür, dass die Animationen entweder fließende Übergänge haben oder mit einer relativen langsamen Geschwindigkeit abgespielt werden.
Vorteile | Nachteile |
|---|---|
Vorteile | |
Lenken die Aufmerksamkeit zu einem bestimmten Bereich | E-Mail wird größer |
Nachteile | |
Überraschen den Leser | Leser kann schnell überdrüssig werden |
Komplizierte Sachverhalte werden anschaulich dargestellt | Nicht geeignet für Menschen mit einer Sehbehinderung |
Haben eine höhere Klickrate als statische Elemente | Nicht geeignet für licht- und farbempfindliche Menschen |
Geeignet für Bilder, die Transparenz erfordern | |
Lässt sich wie jedes andere Bild in E-Mails einfügen |
Tabelle: Vorteile und Nachteile von animierten Bildern in E-Mail
Welche Motive sind bei animierten Bildern zu empfehlen?
Animierte Bilder in E-Mails spielen ihre Stärken wie gesagt bei Produktpräsentationen aus. Daher bietet es sich an, Produkte zu animieren.
Das können einfache Gegenstände wie Kleidung oder andere Dinge des täglichen Bedarfs sein.
Aber auch eine Software und dessen Funktionalität sind bestens dafür geeignet, in einer E-Mail animiert zu werden. Animierte Hintergrundbilder können in E-Mails ebenfalls Sinn machen. Mehr dazu im folgenden Kapitel.
Hintergrundbilder in E-Mails
Neben Einzelbildern gibt es auch die Möglichkeit, Hintergrundbilder in E-Mails einbinden.
Hintergrundbilder sind Bilder, die auf den Hintergrund eines Elements in einer E-Mail angewendet werden.
Hintergrundbilder in E-Mails: Ja oder nein?
Ein großer Vorteil von Hintergrundbildern besteht darin, dass Sie eine Fülle von Gestaltungsmöglichkeiten bieten.
Im Gegensatz zu anderen Bildern eignen sie sich besser, um Texte, Buttons und andere Bilder darauf platzieren. Auf diese Weise können Sie mehr Inhalte in Ihrer E-Mail platzieren.
Ein weiterer Pluspunkt: Sofern der E-Mail-Client die Hintergrundgrafik nicht anzeigt, bleiben die darüberliegenden HTML-Inhalte weiterhin zugänglich.
Entscheidend bei der Verwendung von Hintergrundbildern in E-Mails ist, dass diese mehr eine Ergänzung statt eines Ersatzes für andere Inhalte sind. Achten Sie daher darauf, dass das Hintergrundbild nicht vom Hauptinhalt der E-Mail ablenkt.
Welches Hintergrundbild bei E-Mails zu empfehlen ist
Als Hintergrundbild für E-Mails bieten sich prinzipiell eine Vielzahl an Motiven an.
Achten Sie darauf, ein relativ “motivarmes” Bild zu verwenden. Es gilt die Prämisse: “Weniger ist mehr”. Wenn Hintergrundbilder auf mobilen Geräten verkleinert werden, können sie schnell den Kontext verlieren, da das Bildmotiv nicht mehr gut zu erkennen ist. Produktbilder sind ideal, wenn Sie ausschließlich das Produkt bewerben möchten.
Einfache grafische Elemente wie Muster, Texturen und Verläufen eignen sich als E-Mail-Hintergrundbild ebenfalls hervorragend. Sie fügen der E-Mail visuelles Interesse hinzu, ohne den Rest des Inhalts zu überwältigen.
Es ist ein subtiler, jedoch mächtiger Effekt. Es zwingt den Empfänger, zweimal hinzuschauen, ohne dass dieser sich erschlagen fühlt.
Auch für Hintergrundbilder in E-Mails bieten sich unter Umständen animierte Bilder bzw. GIFs an. In diesem Fall gilt das gleiche wie bei einem richtigen Bild.
Die besten Bilddatenbanken für Bilder in E-Mails
Jetzt kennen Sie verschiedenen Arten von Bildern, die in E-Mails möglich sind. Doch woher Bilder nehmen?
Die ideale Lösung, wenn Sie professionelle Fotografie benötigen, aber nicht die Mittel haben, um in einen Fotografen zu investieren, ist die Verwendung einer Bilddatenbank.
Bilddatenbanken sind Webseiten, auf denen Sie Bilder, Illustrationen, Zeichnungen und Fotos finden, die Sie kostenlos herunterladen oder kaufen und dann auf Ihrer Webseite, in Blog-Artikeln, sozialen Netzwerken und natürlich E-Mails verwenden können. Es existieren zwei Arten von Bilddatenbanken:
Kostenlos
Kostenpflichtig
Erstere erlauben es uns, qualitativ hochwertige Inhalte unbegrenzt herunterzuladen, ohne einen Cent ausgeben zu müssen.
Auf der anderen Seite erlauben Ihnen bezahlte Bilddatenbanken, eine begrenzte Anzahl von Bildern herunterzuladen, abhängig von der Rate oder dem Plan, den Sie gekauft haben.
Der Preis dieser Fotos wird durch die ausgezeichnete Qualität und manchmal auch durch die “Exklusivität” der angebotenen Inhalte kompensiert.
In der Tat, im Gegensatz zu kostenfreien Quellen, ist es weniger wahrscheinlich, das gleiche Bild aus einer kostenpflichtigen Bilddatenbank auf anderen Webseiten oder Blogs zu finden.
Um Ihnen zu helfen, die besten Bilder für Ihre E-Mails zu finden, haben wir zehn Bilddatenbanken (fünf kostenlose und fünf bezahlte) aus den aktuell beliebtesten ausgewählt.
Kostenlose Bilddatenbanken
Unsplash ist unter den kostenlosen Bilddatenbanken einer unserer Favoriten. Es gibt eine große Auswahl an eleganten und modernen Fotografien, völlig frei von Urheberrechten und alle mit exzellenter Auflösung.
In Gratisography finden Sie die bizarrste und kreativste Sammlung von Fotos im Internet, alle von guter Qualität und ohne Copyright.
Pixabay ist eine sehr vollständige Bank, da sie neben Fotos auch Illustrationen, Vektoren und Videos enthält. Es verfügt über eine sehr nützliche Suchmaschine, wo Sie nach Stichwort, Kategorie, Ausrichtung (Querformat oder Hochformat) oder Größe suchen können.
Pexels ist ein weiterer hochwertiger, gebührenfreier Service. Die Besonderheit dieser Bank ist, dass sie Bilder und Videos von anderen Diensten wie Pixabay, Flickr oder Unsplash sammelt, was es einfacher macht, das Gesuchte zu finden, ohne von einer Seite zur anderen gehen zu müssen.
FindA.Photo verfügt über ein sehr effektives Suchsystem, mit dem Sie
nach Kategorie, Stichwort, Tag oder Farbe suchen können. Die meisten Bilder sind lizenzfrei, aber es ist ratsam, vor dem Download einen Blick auf die Lizenz zu werfen.
Kostenpflichtige Bilddatenbanken
Shutterstock ist eine der beliebtesten Bilddatenbanken im Internet und enthält mehr als 125 Millionen Ressourcen, darunter Fotos, Vektoren, Illustrationen, Videos und Audios.
Adobe Stock ist vollständig in die Adobe Creative Cloud-Anwendungen integriert, sodass Sie hochwertige Bilder direkt aus den Creative Cloud-Anwendungen suchen und herunterladen können.
iStockPhotos Stärke ist zweifellos seine Suchmaschine und die Filter, die den Suchprozess agiler und effizienter machen.
123RF ist die Rückgabegarantie für den Fall, dass Sie mit der gekauften Datei nicht zufrieden sind.
CanStockPhoto ist eine relativ junge Bilddatenbank, jedoch bereits sehr beliebt. Mit zahlreichen Optionen ein guter Grund, diese Datenbank für Ihre nächsten E-Mail-Bilder zu benutzen.
Bilder in E-Mails richtig einfügen
Bilder können auf verschiedene Arten in E-Mails eingebunden werden. Lassen Sie uns einen Blick auf die beiden wichtigsten Methoden werfen, um Hintergrundbilder in eine E-Mail im HTML-Format einzufügen.
Eingebettete Bilder
Bei eingebetteten Bildern befinden sich die Bilder in der E-Mail selbst. Technisch gesehen befinden sich die Bilder dabei im Anhang der E-Mail. Für den Empfänger werden diese direkt in der E-Mail angezeigt.
Der Vorteile bei diesem Verfahren ist, dass diese nach dem Öffnen oder Herunterladen auch offline angezeigt werden.
Dies erhöht die Wahrscheinlichkeit, dass die Bilder korrekt angezeigt werden.
Der Nachteil von E-Mails mit eingebetteten Bildern ist, dass diese größer sind, als wenn Bilder von einer externen Quelle hineingeladen werden.

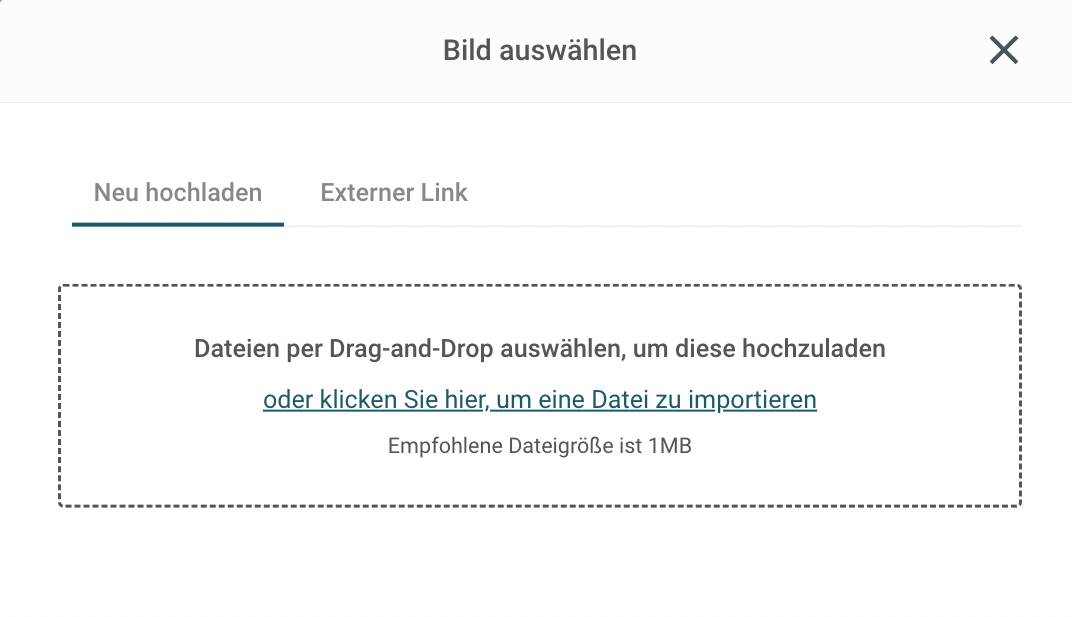
Bilder in E-Mails einbetten bei Mailjet.
Referenzierte Bilder
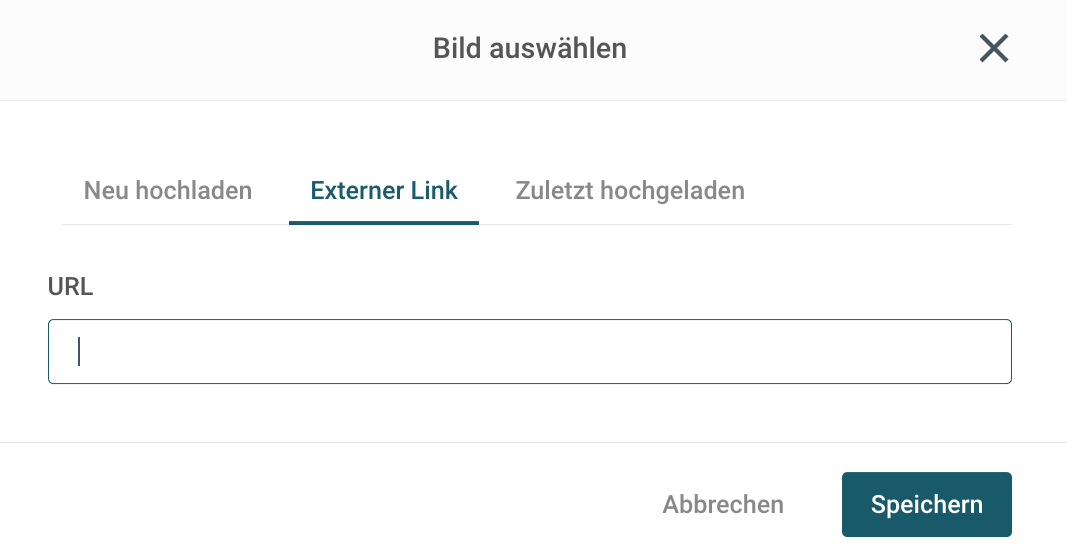
Eine weitere Möglichkeit ist, Bilder von einer externen Quelle einzufügen. Ist dies der Fall, dann spricht man von referenzierten Bildern.
Der Vorteil dieses Verfahrens ist, dass die E-Mail-Größe bedeutend kleiner ist als bei E-Mail mit eingebetteten Bildern. Das Hochladen und Mitversenden der Bilder entfallen.
Das spart Größe ein, reduziert die Ladezeit und verringert die Gefahr, dass die E-Mails als Spam angesehen und aussortiert werden.
Ein Nachteil jedoch ist die große Fehleranfälligkeit. Einige E-Mail-Clients unterdrücken viele referenzierte Bilder aus Sicherheitsgründen standardmäßig.
Der Empfänger muss das Anzeigen dieser Bilder erst durch einen zusätzlichen Mausklick erlauben.
Zudem müssen die Bilder auf einem Webspace liegen, um sicherzustellen, dass das Hineinladen jederzeit funktioniert.

Möglichkeit bei Mailjet referenzierte Bilder in E-Mails einfügen.
Bei Mailjet haben Sie übrigens die Wahl, eingebettete Bilder oder referenzierte Bilder zu verwenden.
Newsletter Bilder richtig beschriften
Kommen wir nun zum letzten Punkt, damit Sie Newsletter Bilder im E-Mail-Marketing richtig angehen - Wie Sie diese richtig beschriften.
Hier kommt der Alt-Text ins Spiel. Mehr dazu jedoch im nächsten Abschnitt.
Was ist ein Alt-Text?
Der Alt-Text, kurz für Alternative Text, ist ein Text, der in HTML-E-Mails angezeigt wird, wenn das eigentliche Bild nicht geladen wird.
Der Alt-Text gehört zu den Meta-Angaben. Er ist für den Empfänger nicht sichtbar, wenn das Bild ordnungsgemäß angezeigt wird.
Der Code des Alt-Textes wird dabei als HTML-Element im Quelltext der Bilddatei hinterlegt. Der Code sieht folgendermaßen aus:
<img src=”bildtitel.jpg” alt=”Weitere Informationen zum Bild”>.
Der Alt-Text ist nicht zu verwechseln mit dem Title-Tag. Der Title-Tag ist der Text, der angezeigt wird, wenn man mit dem Mauszeiger über das Bild fährt. Der komplette Code des Bildes sieht folgendermaßen aus:
<img src=”Bildtitel.jpg” alt=”Weitere Informationen zum Bild” title=”Dieser Text wird angezeigt, wenn man mit der Maus auf dem Bild stehenbleibt”>
Warum Sie Alt-Text in E-Mails verwenden sollten
Alt-Text bei Bildern in E-Mails zu verwenden, macht aus mehreren Gründen Sinn:
Erstens: Viele Marketing E-Mails sind so gestaltet, dass diese nur Sinn machen, wenn die Bilder angezeigt werden. Das ist besonders bei “Sales-Newslettern” der Fall.

Beispiel eines klassischen Sales-Newsletters mit geblockten Bildern.
Wird das Bild nicht angezeigt, dann erhalten die Empfänger dank des Alt-Textes dennoch Informationen dazu.
Zweitens: E-Mails, in denen die Bilder einen Alt-Text enthalten, wirken für E-Mail-Clients vertrauenswürdiger. Spammer machen sich in der Regel nicht die Mühe, einen Alt-Text zu verfassen.
Drittens: Sehbehinderte Menschen erlangen einen barrierefreien Zugang zu den E-Mail-Inhalten, da der Alt-Text es Screenreadern ermöglicht, den Inhalt des Bildes vorzulesen.
Tipps für das Schreiben von Alt-Texten
Im Folgenden erfahren Sie die zwei wichtigsten Tipps für das Verfassen von Alt-Texten speziell für E-Mail-Bilder.
Tipp 1: So präzise wie möglich
Denken Sie sich den Alt-Text als eine Art unsichtbare Bildunterschrift. Da der Alt-Text den Bildinhalt darstellen soll, macht es natürlich Sinn diesen so präzise wie möglich zu beschreiben.

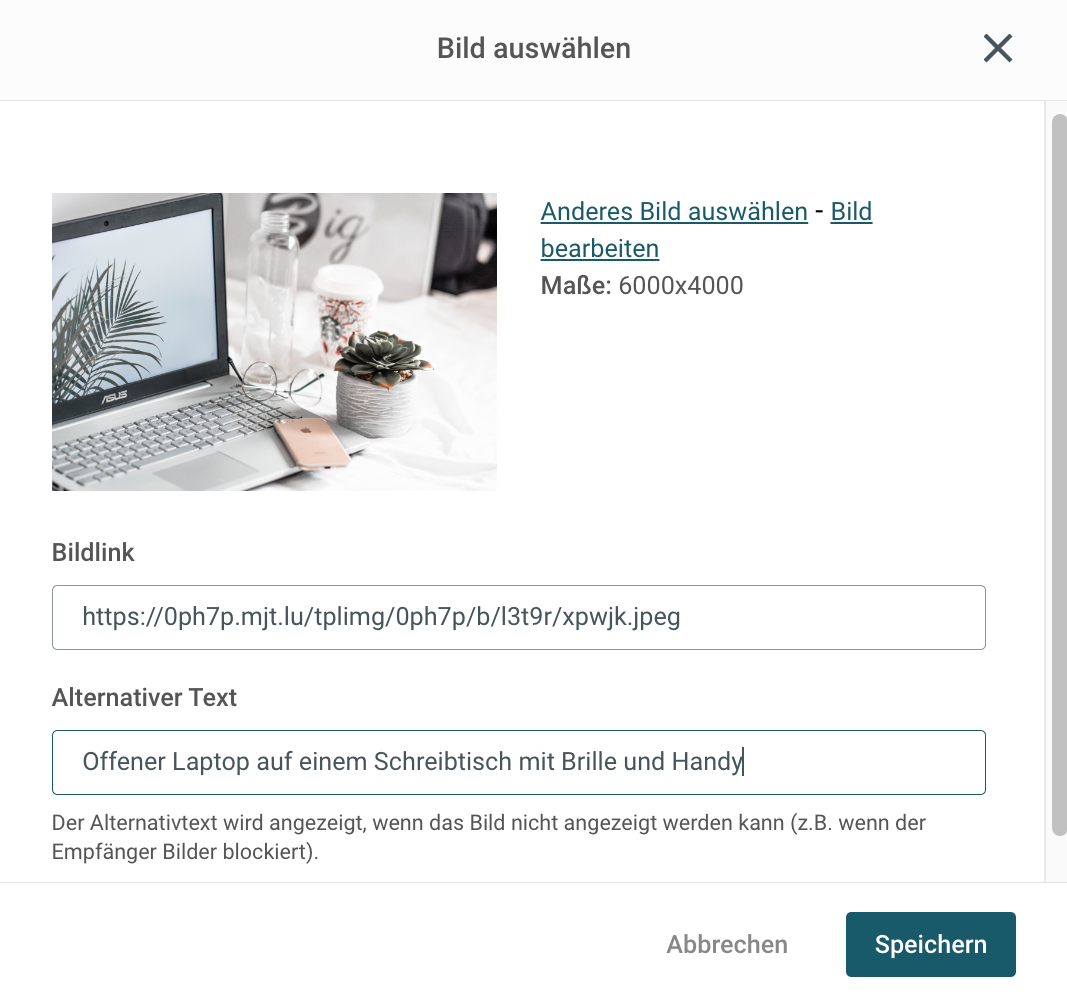
Alt-Text beschriften in Mailjet’s E-Mail-Editor mit Drag-and-drop-Funktion.
Sofern Sie Ihre Bilder Texte enthalten, dann geben Sie statt einer detaillierten Beschreibung des Motivs den Text wieder. Das ist insbesondere dann ratsam, wenn Sie Call-to-Actions und Buttons als Bild einbinden.
Nehmen wir an, Sie verwenden ein Produktbild eines Kleides der Marke X aus Ihrem Onlineshop und Sie haben aktuell eine Aktion laufen, bei der alle Kleider um 30 % reduziert sind.
Auf das Produktbild haben Sie zuvor ein Badge mit dem Text “30 %” platziert. Der Alt-Text des Bildes sollte in diesem Fall „30 % Rabatt auf alle Kleider, auch auf [Name des Herstellers]“ lauten.
Vermeiden Sie, gleiche Alt-Texte für unterschiedliche Bilder zu verwenden. Ihre Leser können hier andernfalls keine Differenzierung vornehmen.
Tipp 2: So knapp wie möglich
Halten Sie Ihre Alt-Texte so kurz wie möglich. Einige E-Mail-Clients zeigen sie nur an, wenn diese nicht länger als das eigentliche Bild sind.
Bei einem Textumbruch kann es passieren, dass der E-Mail-Client den Alt-Text nicht anzeigt. Der Alt-Text eines beispielsweise 200-Pixel breiten Bildes sollte knapp unter 25 Zeichen betragen.
Doch vermeiden Sie Ein-Wort Alt-Texte. Bei Produktbildern nennen Sie den Produktnamen inklusive Hersteller: “Gelbes Sommerkleid Model Teneriffa von [Name des Herstellers]”.
Und jetzt?
Sie wissen nun, wie die zahlreichen Vorteile für Bilder in E-Mails aussehen und welche Aspekte Sie beachten sollten, um Newsletter Bilder optimal zu gestalten und einzufügen. Doch dies ist nur die Spitze des Eisberges.
Legen Sie einen Ordner mit passenden Bildern für bestimmte Events an, wie z.B. Weihnachten oder Halloween. Dann können sie diesen Ordner einfach durchsuchen und in Ihrer nächsten E-Mail-Nachricht verwenden.
Möchten Sie mehr darüber erfahren, wie Sie E-Mails erstellen, die Ihre Zielgruppe überzeugen? Schauen Sie sich unser Handbuch für E-Mail-Wachstum an, eine Datenbank mit über 60 Taktiken, die Ihnen helfen, die Leistung Ihrer E-Mail-Kampagnen zu steigern.
PS: Bilder sind wichtig und geben Ihren Newslettern den richtigen Look. Denken Sie jedoch auch an die anderen relevanten Punkte bei der Erstellung eines Newsletters, wie z.B. den sorgfältigen Umgang mit Personenbezogenen Daten (Einhalt der DSGVO), Ihre generelle Zustellbarkeit über die Feiertage und wie Sie den Spamordner vermeiden.
*** Dies ist die überarbeitete Version eines Artikels, der ursprünglich von Juliane Heise verfasst und im Juni 2018 auf dem Sinch Mailjet Blog veröffentlicht wurde.
Verwandte Lektüre
Beliebte Beiträge

Zustellbarkeit
16 min
So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Mehr lesen

Zustellbarkeit
9 min
Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Mehr lesen

7 min
SMTP-Server verständlich erklärt
Mehr lesen