Gmail plant Unterstützung von responsives E-Mail Design
Google kündigt an, dass Gmail zukünftig responsives E-Mail Design unterstützen wird. Was sich für E-Mail-Versender nun ändern wird, erfahren Sie bei uns.

Viele E-Mail Entwickler würden auf die Frage, ob es etwas gibt, was sie definitiv in ihrem Job verändern würden, wahrscheinlich mit „Gmail“ antworten. Jahrelang waren die restriktiven Bedingungen bei der Programmierung eines responsiven E-Mail Designs ein zeitraubender Alptraum. Doch das könnte sich nun ändern.
In der vergangenen Woche kündigte Gmail ein wichtiges Update an, durch das sich die Verwendung von Code in dem E-Mail Client verändert. Was bedeutet das? Die Hassliebe der Entwickler gegenüber Gmail könnte sich bald schon in ein harmonisches Verhältnis verwandeln.
Inhaltsverzeichnis
04
Fazit
Was ist überhaupt so problematisch an Gmail?
In früheren Zeiten riefen die Menschen ihre E-Mails über Desktop-Computer mit schönen großen Monitoren ab. Heute werden sie über die unterschiedlichsten Geräte mit verschiedenen Bildschirmgrößen abgerufen: Mobiltelefone, Tablets, Desktop-PCs, Wearables etc. Anpassungsfähigkeit ist heutzutage der entscheidende Faktor für erfolgreiche E-Mail Kampagnen. Dass das Design heute auf verschiedenen Plattformen eine gute Lesbarkeit gewährleisten muss, ist eines der größten Herausforderung für Entwickler.
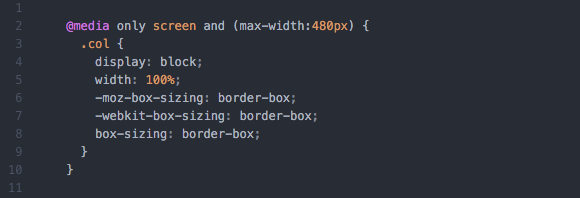
Media Queries stellen aktuell die einfachste Methode dar, um E-Mails so zu strukturieren, dass sie sich an verschiedene Geräte anpassen. Im Grunde sind Media Queries eine Methode, um Design-Elemente zu verändern, die hauptsächlich von der Größe des Bildschirms abhängig sind, auf dem die Nachricht gelesen wird. Doch Gmail unterstützt Media Queries bislang noch nicht. Folglich ist es schwierig zu gewährleisten, dass das E-Mail Design auf allen diesen Geräten richtig dargestellt wird.
Die Beschränkungen bei Gmail reichen jedoch über Media Queries hinaus. Während bei anderen Webmailanbietern nur einige wenige Zeilen Code nötig sind, um am Anfang einer HTML-Datei Stile einzubinden, die die gewünschte einheitliche Formatierung von Nachrichten auf allen E-Mail Clients und Geräten gewährleisten, existieren bei Gmail keine entsprechenden Möglichkeiten.
Warum ist das so?
Um die Benutzer vor Sicherheitsbedrohungen zu schützten, entfernt Google bei seiner E-Mail Lösung die meisten Inhalte aus den <head>-Tags, einschließlich der Funktion Embedded Style. Das bedeutet letztlich, dass Entwickler die Formatierung jedes Tags angeben müssen, das sie gestalten möchten, indem sie die zwar sehr zuverlässige, aber unglaublich zeitaufwändige Inline Styles verwenden.
Umgehen lässt sich das mit dem Attribut aria-labelledby. Damit lassen sich Elemente ansteuern, die mit den klassischen Attributen „class“ und „id“ nicht angesprochen werden können. So verfährt auch unsere Open Source Markup-Sprache MJML.
Was wird sich durch dieses Update konkret verändern?
Für Einsteiger dürfte die Ankündigung von Gmail interessant sein, dass künftig Media Queries unterstützt werden. Dies wird das mühselige Programmieren von responsiven E-Mails, die auf jedem Gerät gut aussehen, erheblich erleichtern. Die Aneinanderreihung verschiedener Blöcke in einem mehrspaltigen Design oder das Anzielen verschiedener Bildschirmauflösungen gelingen dadurch sehr viel einfacher.

Und das ist nicht alles. Gmail hat außerdem angekündigt, Embedded Styles wie die zuvor ausgeschalteten Attribute “class” und “id” zu unterstützen. Damit bietet Gmail Entwicklern die Möglichkeit, auf Inline Styles zu verzichten. Diese Verbesserung wird sich erheblich auf die benötigte Zeit für das Programmieren einer E-Mail auswirken. Zusammen mit der Nutzung von Media Queries ist dies ein bedeutender Fortschritt in der Bemühung, eine Anpassungsfähigkeit an alle Geräte zu erzielen. Letztendlich wird das Attribut “aria-labelledby” überflüssig.
Was die Änderung für Sie als E-Mail Versender bedeutet
Grundsätzlich wird Gmail dann (zumindest vorübergehend) nicht mehr die Hauptursache für Probleme bei der Programmierung sein. Dank der Funktionen Embedded Styles und Media Queries erfolgt die Entwicklung von responsiven E-Mails mit einer einheitlichen Struktur und Formatierung auf verschiedenen Geräten sehr viel schneller und einfacher.
Einen kleinen Dämpfer gibt es jedoch. Google hat weder bekannt gegeben, wann dieses Update erfolgen wird, noch welche Versionen davon betroffen sind (Gmail web, iOS, Android, Google Apps for Work, Inbox usw.). Deshalb lassen wir, obwohl wir von dieser Ankündigung begeistert sind, noch nicht die Sektkorken knallen.
Tatsache ist, von einem universellen Programmieren von E-Mails sind wir jedoch noch weit entfernt. Es bestehen immer noch zahlreiche Unterschiede zwischen den einzelnen Webmail-Anbietern. Leider vereinfacht die Tatsache, dass Gmail nun unproblematischer ist, nicht die Programmierung von responsiven E-Mails bei anderen E-Mail Clients.
Hinzu kommt, dass es immer ein zähes Ringen ist, mit diesen Veränderungen Schritt zu halten, ganz egal wie intensiv man die News im Blog von Mailjet oder bei Twitter verfolgt.
Fazit
Aus diesem Grund haben wir MJML, unser E-Mail Framework für responsive E-Mails entwickelt, das alle diese E-Mail Client-spezifischen Änderungen und Schwierigkeiten durch eine einfach zu erlernende Sprache überwindet. Ein großer Vorteil von MJML ist, dass alle bestehenden E-Mail Vorlagen auch nach diesem Update weiterhin anpassungsfähig sind. Wir sehen keine Notwendigkeit, etwas daran zu verändern.
Verwandte Lektüre
Beliebte Beiträge

Zustellbarkeit
16 min
So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Mehr lesen

Zustellbarkeit
9 min
Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Mehr lesen

7 min
SMTP-Server verständlich erklärt
Mehr lesen