Startseite
Der Mailjet-Blog
Entwickler
Remarketing E-Mail für Warenkorb-Abbrecher erstellen [Entwickler Tutorial]
Entwickler
Remarketing E-Mail für Warenkorb-Abbrecher erstellen [Entwickler Tutorial]
In diesem Tutorial für Entwickler werden Sie lernen, wie Sie eine benutzerdefinierte, verlassene Warenkorb-Abbrecher E-Mail erstellen.

Wissen Sie als Onlineshop-Betreiber, wie viele Nutzer Artikel in den Wagen lassen, ohne sie auch tatsächlich zu kaufen? Wenn ein Kunde Produkte in seinem Warenkorb liegen lässt, muss das nicht zwangsläufig bedeuten, dass der Kauf gar nicht mehr zustande kommt.
Tatsächlich ist das Versenden einer E-Mail eine effektive Taktik, um dennoch Verkäufe und damit Umsätze zu generieren. 50% dieser Remarketing E-Mails werden geöffnet, und über ein Drittel klickt auf den CTA und gelangt wieder zum zuvor verlassenen Warenkorb.
In diesem Entwickler Tutorial werden Sie lernen, wie Sie eine benutzerdefinierte, verlassene Warenkorb-Abbrecher E-Mail mit Mailjet’s Open Source Sprache MJML erstellen.
Inhaltsverzeichnis
1. Schritt: Mailjet-Konto erstellen
2. Schritt: Header programmieren
3. Schritt: Verlassenen Warenkorb abbilden
4. Schritt: Call-to-Action hinzufügen
Der Nutzen von Remarketing E-Mails an Warenkorb-Abbrecher
Warum Kunden den Warenkorb verlassen ohne den Kauf abzuschließen kann aus dreierlei Gründen her resultieren:,
Technische Probleme (Webseite-Crashes oder Time-Out)
brauchen noch etwas Zeit zum Nachdenken
Haben sich doch gegen das Produkt entschieden
In zwei von drei Fällen ist der potenzielle Kunde also nicht verloren.
Aus diesem Grund kann eine Warenkorb-Abbrech-E-Mail ein erfolgreicher Weg sein, um Nutzer wieder zu gewinnen, zum letzten Schritt in Ihrem Kaufprozess zu führen und damit das Produkt zu kaufen.
Damit dies gelingt, gilt es bei Remarkting E-Mails an Warenkorb-Abbrecher zu beachten:
Die Nutzer müssen das Einkaufserlebnis an genau der Stelle wieder aufzunehmen, wo sie es hinterlassen haben. Dies bedeutet, dass Ihre E-Mail den exakten Inhalt des Warenkorb anzeigen sollte, den er auch verlassen hat und zwar mit all den zurückgelassenen Artikeln.
Eine erfolgreiche Warenkorb-Abbrecher E-Mail sollte demnach Folgendes enthalten:
Zeigt alle Artikel an, die im Warenkorb zurückgelassen wurden.
Bietet einen Anreiz, wie z.B. ein Rabatt oder ein Sonderangebot, der auf Ihren Benutzer zugeschnitten ist.
Einige neue Artikel, die Ihr Benutzer vielleicht bevorzugt.
Warenkorb-Abbrecher E-Mail erstellen: Schritt-für-Schritt Anleitung
Heute erstellen wir eine effiziente Remarketing E-Mail, die Nutzer mit einem Warenkorb-Abbruch erhalten und zwar mit: MJML, unserem Open-Source E-Mail Framework.
Hier ist eine kurze Vorschau:

1. Schritt: Mailjet-Konto erstellen
Zunächst benötigen Sie ein Mailjet-Konto. Wenn Sie noch kein Kunde sind, können Sie hier ein kostenloses Konto erstellen.
Einige Grundkenntnisse in MJML sind von Vorteil, aber nicht zwingend erforderlich. MJML ist eine Open-Source-Markup-Sprache, die reaktionsfähige E-Mails einfach macht:
Sie können Ihre selbsterklärende Syntax basierend auf Zeilen () und Spalten () in einer Minute abfangen.
Wenn Sie es vorziehen, Ihre E-Mail in HTML zu kodieren, stellen wir Ihnen eine gebrauchsfertige index.html-Datei zur Verfügung, die Sie im Stammverzeichnis dieses Repositorys finden können.
Wenn Sie ein MJML-API-Benutzer sind (derzeit in der Open Beta-Phase), können Sie auch unser E-Mail Absender-Tool verwenden, das wir speziell für dieses Tutorial entwickelt haben. Weitere Informationen finden Sie in der README des Tools.
2. Schritt: Header programmieren
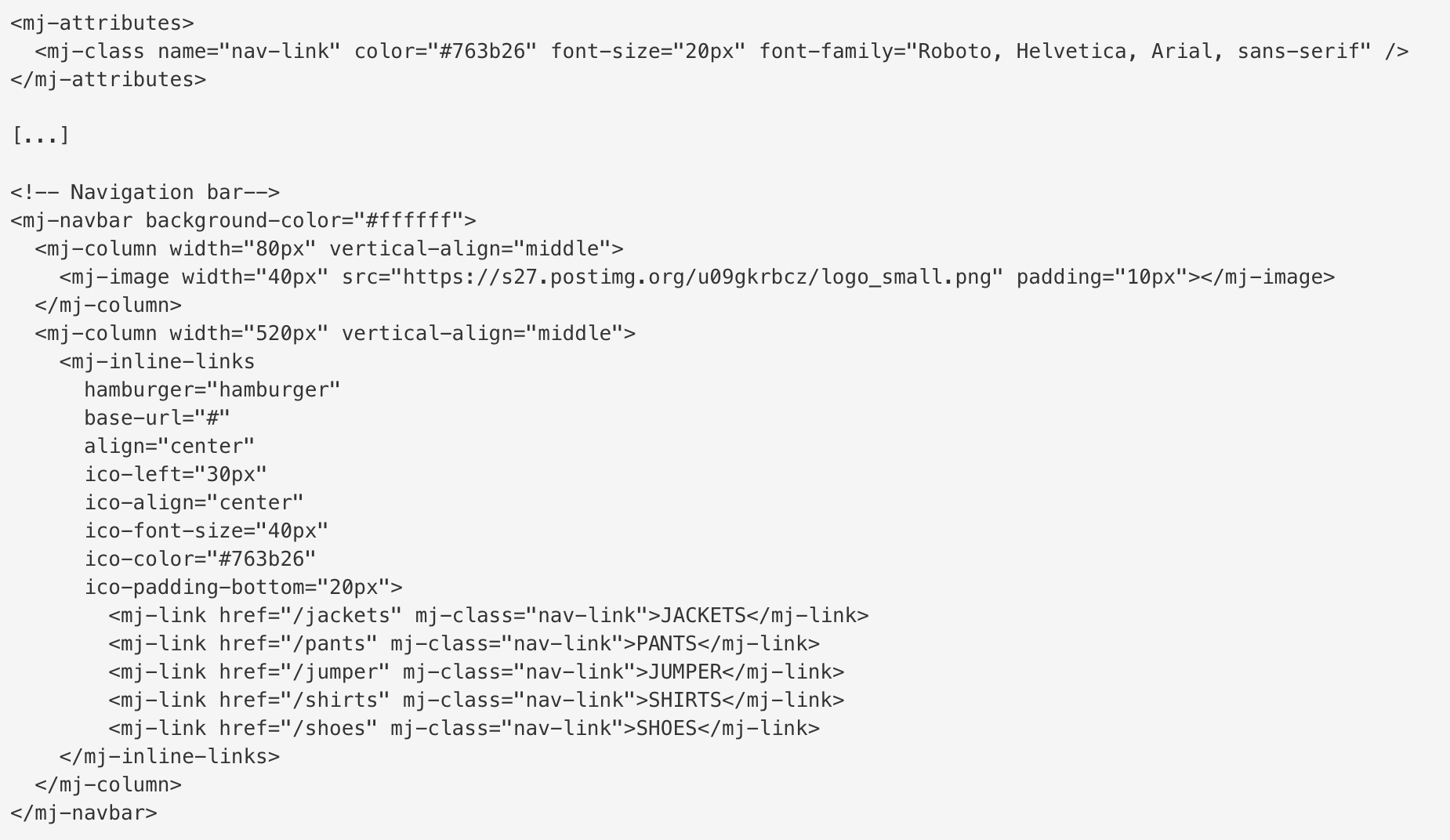
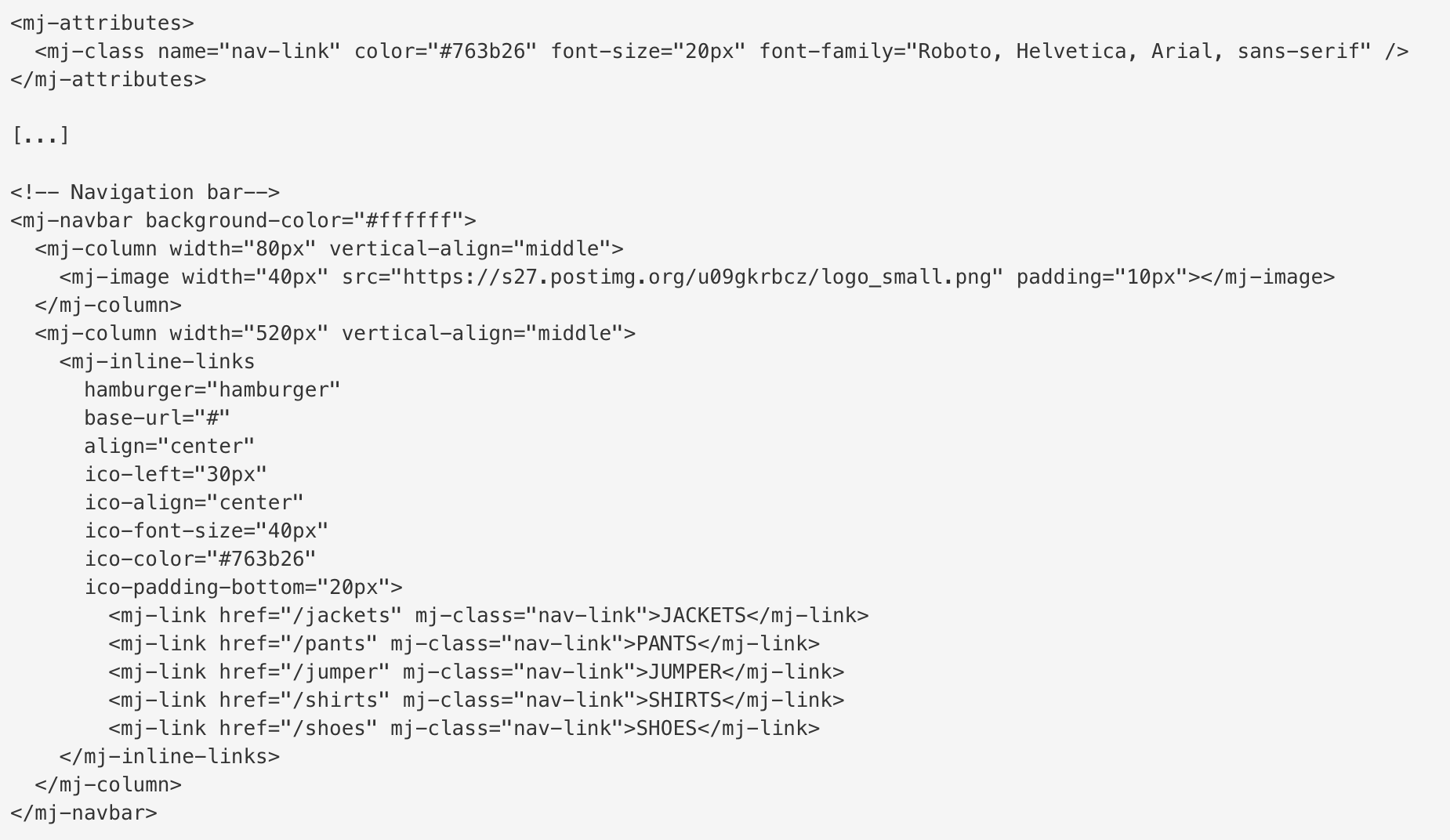
Lassen Sie uns zunächst den Header der Warenkorb-Abbrecher E-Mail “programmieren”.
Der Header besteht aus dem Firmenlogo und einer Navigationsleiste mit Links, die zu den Kategorien der Webseite führen.
Wie Sie vielleicht im folgenden Code bemerken, ist der Hauptcontainer kein Komma sondern ein Punkt. Selbst wenn das Schreiben einer E-Mail Vorlage mit MJML ein Kinderspiel ist, können wir diesen Prozess durch vorgefertigte interaktive Komponenten vereinfachen.
Darüber hinaus wurde diese Komponente als mobil eingestuft und verhält sich wie ein Burger-Menü auf kompatiblen E-Mail Clients.
Die besteht aus zwei .
Das erste enthält ein Komma, welches das Logo zeigt.
Die zweite Spalte enthält eine - Komponente, die Ihre Links basierend auf einer Liste von erstellt.

Wenn die Nutzer die Warenkorb-Abbrecher E-Mails öffnen, ist das Ziel, dass die Kunden Ihr Einkaufserlebnis dort fortsetzen, wo sie es verlassen haben.
Dies machen Sie am Besten mit einem Design, das dem ursprünglichen Warenkorb sehr nahe kommt.
Dazu reproduzieren wir den Shop-Warenkorb in unserer E-Mail mit leicht zu identifizierenden CTAs, die zur Webseite, in unserem Fall clothes-men.mailjet.com, zurückführen.
Da dieses Design für eine E-Mail etwas anspruchsvoll ist, müssen wir einige MJML-Tricks anwenden, um es optimal zu implementieren.
Verwenden Sie ein ansprechendes Header-Bild und legen Sie ein Text darüber. Wenn MJML uns für diese Aufgabe eine interaktive Komponente zur Verfügung stellt, zwingt uns das spezifische Design, hier unsere Phantasie zu nutzen.
Wie Sie sehen können, verwenden wir zwei verschachtelte . Dies liegt daran, dass die MJML-API, die wir für dieses Tutorial verwenden, die Komponente noch nicht unterstützt.
Wenn Sie Ihren MJML-Code selbst parsen, können Sie gerne damit spielen!
Wir verwenden unser Bild als Hintergrundbild und füllen das Attribut background-url. Dann, in unserem ersten , verwenden wir zwei , um unsere einprägsamen Sätze anzuzeigen.

3. Schritt: Verlassenen Warenkorb abbilden
Beim eigentlichen Inhalt handelt sich um eine weiße Karte, die den Warenkorb selbst, sowie die Summe und zwei Buttons enthält.
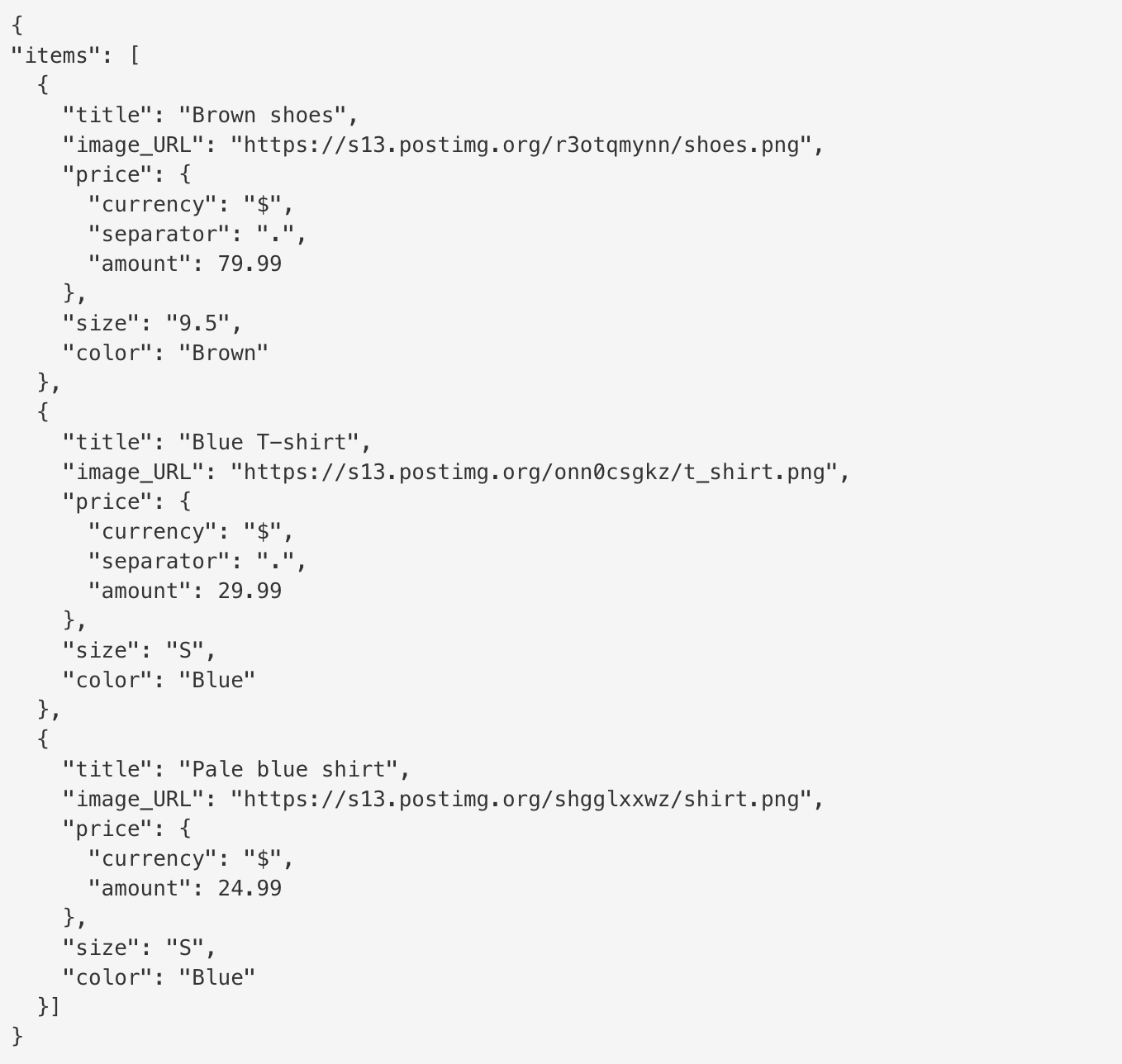
Der Warenkorb ist eine Liste von Elementen, deren Daten sich in der Datei variables.json befinden:

Mit den Mailjet Template Sprachvariablen können wir diese Daten verwenden und in unseren E-Mails nach folgendem Muster anzeigen: var:property_key:default_value }}}}.
Da diese Daten eine Array-Quelle sind, können wir sie durchsuchen, um auf jedes innere Objekt zuzugreifen, indem wir die Templating-Sprache für Schleifen verwenden.
Beginnen Sie Ihre for-Schleifen mit einer {% for single_element in der array_variable %}-Anweisung und beenden Sie sie mit einer {% endfor %}-Anweisung. Innerhalb der Schleife wird eine neue Variable single_element erstellt und für jede Iteration aktualisiert, die sofort verwendet werden kann.
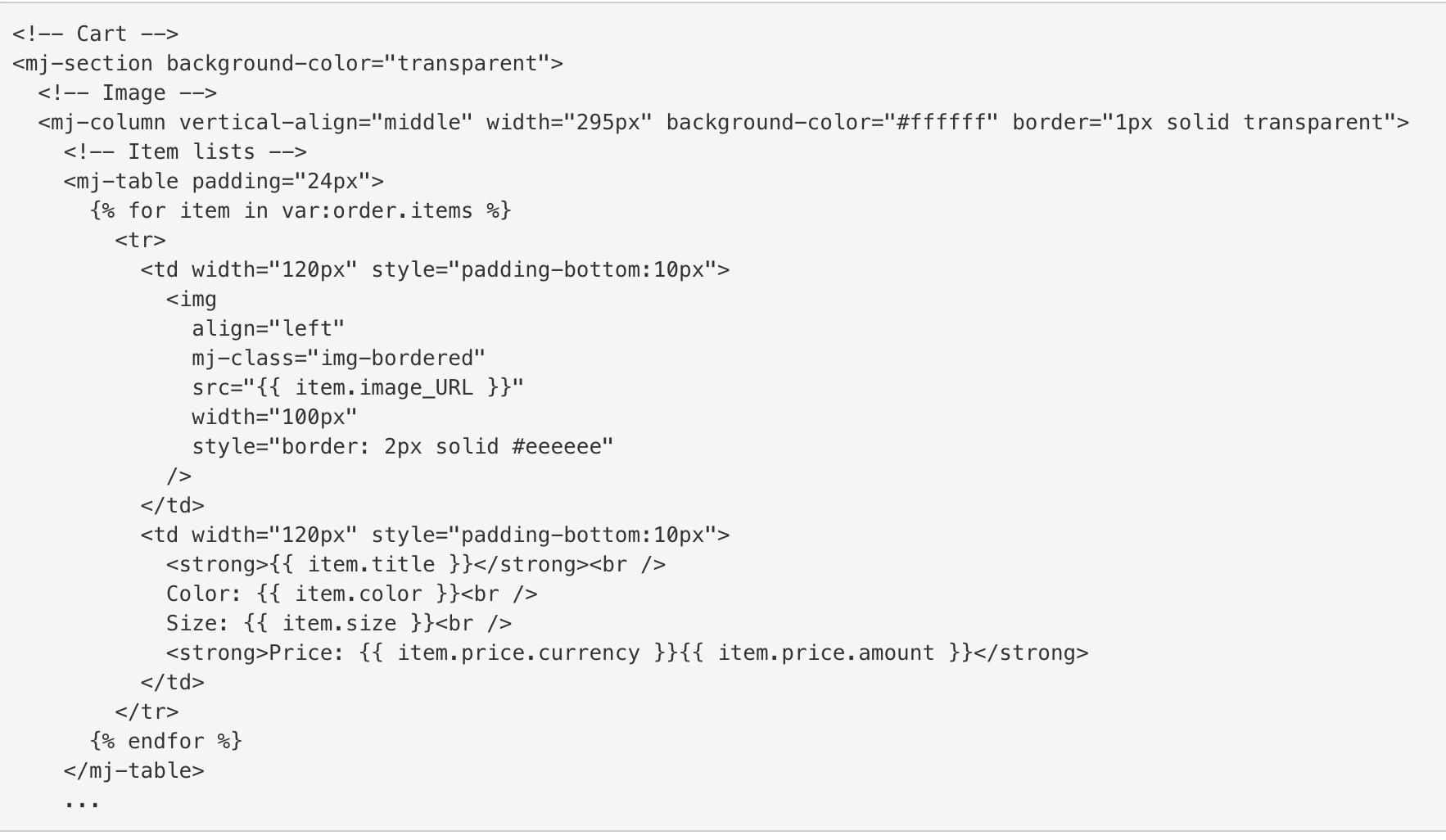
Sehen Sie im folgenden Ausschnitt, wie wir die
Zeilen für jedes Element wiederholen und seine Daten in Variablen verwenden.

Wie Sie vielleicht bemerkt haben, verwenden wir reine HTML-Tags anstelle von MJML-Tags. Das liegt daran, dass Sie <mj-column> nicht verschachteln können, da bestimmte E-Mail Clients diese nicht unterstützen. Wenn Sie ein komplexes Design erstellen müssen, ist der beste Weg, sich an die klassischen <table>-Tags (<tr>, <td>, <th>, <th>, etc.) zu halten, die in eine <mj-table> Komponente gehüllt sind.
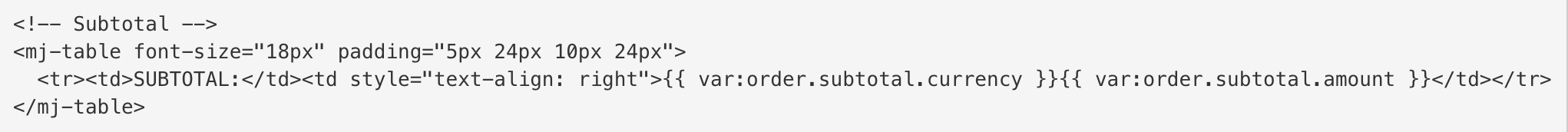
Auch hier verwenden wir, um zwei Unterspalten anzuzeigen. Eine ist linksbündig und enthält das SUBTOTAL: title, die andere ist rechtsbündig und zeigt die Währung und den Betrag über zwei Templating-Sprachvariablen an.

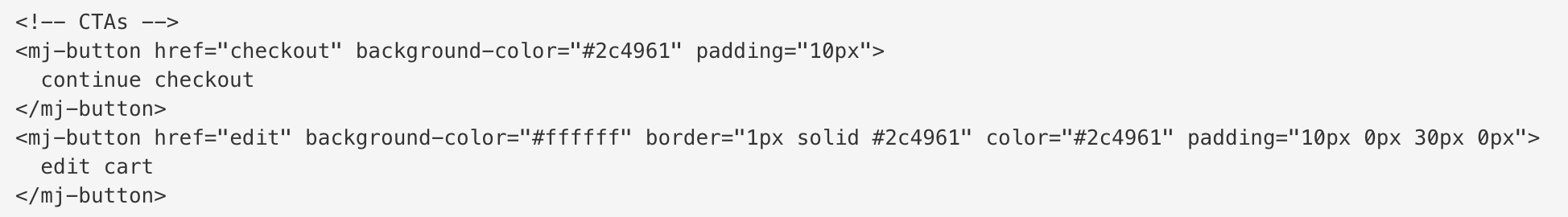
4. Schritt: Call-to-Action hinzufügen
Zum Schluss zeigen wir unsere beiden CTAs mit zwei <mj-button> an.

Das war’s.
Warum MJML als Template Sprache für Ihre Transaktions-E-Mails verwenden?
Sind Sie es leid, eine separate Vorlage für alle Ihre Bedürfnisse zu erstellen? Die Template-Sprache ist hier, um Ihnen die beste Lösung zu bieten! Sie können mit unserer Vorlagensprache eine Vorlage für alle Ihre Zwecke erstellen.
Die Template-Sprache ist in verschiedenen Sprachen und mit mehreren Bibliotheken verfügbar, so dass Sie wahrscheinlich mit mindestens einer davon vertraut sind. Es wird ein Kinderspiel!
Bei Mailjet kennen wir den Wert einer vollständig integrierten Template Sprache, weshalb wir unsere eigene Template Sprache mit Blick auf unsere Transactional Send API entwickelt haben.
MJML zur mühelosen Erstellung reaktionsschneller HTML-E-Mails sowie eine Template Sprache, um diese mit bedingten Blöcken und Variablen zum Leben zu erwecken.
Diese Kombination kann dein Leben als Entwickler verändern.
Und jetzt?
Weiterführende Informationen finden Sie in unserem DEV-Benutzerhandbuch, die eine Übersicht über alle MJML-Attribute enthält.
Um jetzt Ihre eigene Warenkorb-Abbrecher E-Mail mit MJML zu erstellen, probieren Sie es live:
Verwandte Lektüre
Beliebte Beiträge

Zustellbarkeit
16 min
So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Mehr lesen

Zustellbarkeit
9 min
Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Mehr lesen

7 min
SMTP-Server verständlich erklärt
Mehr lesen