Marketing
Wie Sie eine perfekte Landingpage erstellen
Für mehr Umsatz im E-Mail-Marketing sind Landingpages unabdingbar, denn so gewinnen Sie neue Kunden. Das Ziel ist es darum, eine Landingpage so zu erstellen, dass sie erfolgreich ist. Wir zeigen Ihnen, wie Sie das konkret umsetzen können und was Sie beim Erstellen einer Landingpage beachten müssen.

In Kombination mit einer guten Marketing-Strategie sind Landingpages ein leistungsstarkes Werkzeug, um Ihre Besucher zu konvertieren und Leads zu erfassen. Häufig ist eine Landingpage der erste intensive Kontakt, den Verbraucher mit Ihrer Marke und Ihrem Produkt haben. Hier direkt zu überzeugen, ist daher das A und O, um diese Nutzer zunächst in Leads und später in Kunden zu verwandeln.
Doch was muss eine gute Landingpage haben, um zu konvertieren? Wie gehen Sie das Erstellen einer Landingpage am besten an?
Erfahren Sie, welche Tipps und Tools es für die Erstellung erfolgreicher Landingpages gibt und was eine Landingpage haben muss, um wirklich zu überzeugen.
Inhaltsverzeichnis
Klare Struktur
Bilder sprechen lassen
Zielorientierung
Social Proof einsetzen
Alle Geräte mitdenken
Technische Performance optimieren
Lead-Capture-Formulare kurz halten
Die richtigen Keywords nutzen
Überzeugende CTAs
Ansprechendes Design
Testen
Landingpage in Marketing-Flows einbinden
Landingpages mit Sinch Mailjet erstellen
Landingpages: Das Wichtigste im Überblick
Landingpages, auch Ziel- oder Landeseiten genannt, sind ein Instrument im Online-Marketing. Diese speziellen Seiten stellen ein Angebot (Produkt, Dienstleistung, Veranstaltung, Studie, etc.) in den Fokus.
Das Ziel ist dabei immer eins: Nutzer zu einer ganz bestimmten Aktion anzuregen. Diese Aktion wird in der Marketing-Strategie vorher definiert und kann ein Produktkauf, ein Download oder auch ausgefülltes Kontaktformular sein. Schließen Nutzer diese Aktion ab, gilt das als Conversion oder Konvertierung. Nutzer, die konvertieren, werden Leads genannt. Leads sind im Grunde potenzielle Kunden.
Zur Konvertierung tragen verschiedene Elemente bei: Das Design, der Text, die Botschaft, die Farbwahl, die Gestaltung der Seite und natürlich der Call-to-Action (Handlungsaufruf), der kurz auch CTA genannt wird.
Nutzer landen auf einer Landingpage in der Regel, indem sie:
auf eine Suchmaschinen-Anzeige klicken
auf eine Anzeige in einem sozialen Netzwerk klicken
einem Social-Media-Link eines Unternehmens oder Influencers folgen
einem Link aus einer E-Mail-Kampagne oder Newsletter folgen
auf einen Link auf Ihrer Website klicken
Landingpages kommen somit sowohl beim organischen als auch beim bezahlten Marketing zum Tragen. Ausgeführte Aktionen auf diesen Landingpages werden im Anschluss getrackt und ausgewertet, um so den Erfolg und den Return on Investment (ROI) der Kampagne zu messen.
Da Landingpages somit eine große Rolle für die Neukundenakquise und den Umsatz spielen, ist es ausschlaggebend, dass Ihre Landingpage auch konvertiert.
Die perfekte Landingpage erstellen: Das sollten Sie für eine gute Conversion-Rate beachten
Zur Erstellung einer effektiven Landingpage gehört mehr, als nur ein Pop-up auf Ihrer Website zu installieren und die Besucher auf eine hastig zusammengestellte URL zu leiten. Es gibt bestimmte Best Practices, die Sie beachten sollten, um die Konversionsraten zu maximieren und so viele hochwertige E-Mail-Adressen wie möglich zu gewinnen.
Klare Struktur
Fokus ist das Wichtigste beim Erstellen einer Landingpage. Nutzer müssen sofort erkennen können, worum es hier geht, wichtige Informationen unmittelbar erfassen und den Handlungsaufruf problemlos verstehen.
Wenn Sie eine Landingpage erstellen, müssen Sie all dies für User so einfach und intuitiv wie möglich gestalten. Dazu tragen nicht nur Design und Inhalte, sondern auch der Aufbau und die Seitenführung bei.
Eine Landingpage sollte folgende Fragen beantworten:
Was ist das Angebot?
Für wen ist das Angebot?
Wie kann ich das Angebot wahrnehmen?
Warum ist das für mich relevant?
Verschiedene Elemente auf Ihrer Landingpage helfen dabei, diese Fragen zu klären.
Headline: Enthält die Kernaussage
Subheadline: Zeigt dem Nutzer sofort, was er für Vorteile hat oder warum er weiterlesen soll?
Call-to-Action: Animiert User, einem Handlungsaufruf per Klick zu folgen
Einleitung: Bietet Interessierten zusätzliche Informationen. Je nach Angebot und Publikum können Sie hier auch kurze Erklär- oder Produktvideos einbinden, die weitere Informationen bieten.
Features und/oder Leistungen beschreiben: Erklären detaillierter, was das Angebot dem Nutzer bringt (Was hat dieses Angebot, was andere nicht haben? Welche Probleme löst es? Was ist Ihr Alleinstellungsmerkmal?)
“Trust-Elemente”: Zeigen Nutzern, dass Sie vertrauenswürdig sind. Dazu gehören zum Beispiel Sicherheitszertifikate, Top-Kundenbewertungen, Branchenverifizierungen, etc.
Kontaktmöglichkeit: Gibt Nutzern die Chance, Sie direkt zu kontaktieren (das muss nicht Ihre Handlungsaufforderung sein, sollte aber immer eine Option für Nutzer sein.
FAQ: Beantwortet im unteren Teil Ihrer Landingpage die meistgestellten Fragen Ihrer Interessenten.
Impressum und Footer: Enthält wichtige Elemente wie Impressum, Telefonnummern oder weiterführende Seiten.
Bilder sprechen lassen
Bilder sind eins der stärksten Elemente einer Landingpage. Denn sie können Emotionen transportieren, Informationen vermitteln, neugierig machen, Assoziationen wecken – und das alles auf einmal und auf mehreren Ebenen zugleich.
Nutzen Sie daher starke Bilder, um Ihre Botschaft auch auf visueller Ebene zu transportieren. Das funktioniert auch für Angebote, die auf den ersten Blick nicht sehr bildhaft sind.
Ein gutes Beispiel dafür ist diese Landingpage des ADAC.

Lassen Sie Bilder sprechen. (Quelle: ADAC)
Obwohl „Autoversicherung“ erstmal nicht sonderlich visuell klingt, schafft es der Allgemeine Deutsche Automobilclub, das Thema durch die Bildsprache auf eine emotionale Ebene zu holen.
Das Mädchen mit dem Stofftier vermittelt unmittelbar das, was Familien von einer soliden Autoversicherung erwarten: Sicherheit! Zudem schafft es die Landingpage durch dieses Bild, sowohl Gefühle zu erzeugen (emotionales Bild, mit dem sich Eltern identifizieren können) als auch einen rationalen Grund für eine Versicherung zu vermitteln (damit sind wir alle geschützt).
So holen Sie die Nutzer gleich auf mehreren Ebenen ab und erhöhen die Konversionsraten Ihrer Landingpage.
Übrigens: Auch Texte können bildlich sein und ein Kopfkino erzeugen, das zu einer gewünschten Handlung beiträgt.
Zielorientierung
In der heutigen schnelllebigen Zeit ist die Aufmerksamkeitsspanne begrenzt - vor allem, wenn es um das Surfen im Internet geht. Die Menschen wollen wissen, was Ihr Angebot ist, wie es ihnen nützt und warum es relevant für sie ist.
Wenn diese Informationen nicht klar und deutlich erkennbar sind, wenn sie auf Ihrer Landingpage ankommen, werden sie wieder abspringen. Daher erregt ein überzeugendes Nutzenversprechen sofort die Aufmerksamkeit der Besucher und vermittelt die einzigartigen Vorteile oder Lösungen, die Ihr Produkt oder Ihre Dienstleistung bietet.
Außerdem hilft es, klare Erwartungen zu wecken. Es verdeutlicht die Vorteile, die sie von einer Zusammenarbeit mit Ihrer Marke erwarten können, sei es der Erhalt wertvoller Inhalte, die Lösung eines bestimmten Problems oder der Zugang zu exklusiven Angeboten. Diese Transparenz trägt dazu bei, Vertrauen und Glaubwürdigkeit bei potenziellen Kunden aufzubauen.
Unser Tipp: Geben Sie auf einer Landingpage EIN großes Versprechen, das Sie halten können!

WeWork bietet Coworking Spaces für Unternehmen in verschiedenen Teilen der Welt.
Ein gutes Beispiel für eine zielgerichtete Landingpage ist diese Zielseite von WeWork. WeWork präsentiert ein klares und attraktives Design, das mit Bild und Text das Wesen ihrer Büros hervorhebt: Produktivität, Innovation und Verbindung.
Das Landingpage-Layout konzentriert sich auch auf die Segmentierung der Nutzer von dem ersten Schritt an, um eine schnellere und persönliche Antwort auf ihre Bedürfnisse zu geben.
Zielorientiert bedeutet aber nicht immer „kurz“. Je nach Zweck Ihrer Landingpage mag es sogar sinnvoll sein, längere Landingpages zu erstellen und so Interessierten die Chance zu geben, Ihr Angebot genauer zu erkunden.
Insbesondere bei Produktseiten haben sich in den letzten Jahren längere Landingpages etabliert. Damit dies für Nutzer nicht erdrückend erscheint, können Sie dies durch grafische Elemente wie einklappbare Menüs trotzdem schlank und übersichtlich halten.
Social Proof einsetzen
Eine weitere wirksame Möglichkeit, den Erfolg Ihrer Landingpages zur Lead-Generierung zu steigern, ist das Hinzufügen von Social Proof (im Deutschen als “sozialer Beweis” bekannt).
Denken Sie daran, dass die meisten Menschen, die Ihre Landingpage besuchen, wahrscheinlich wenig bis gar nichts über Ihre Marke wissen. Sie müssen die Behauptungen, die Sie aufstellen, für bare Münze nehmen, und wir sind nicht immer die vertrauensvollsten Menschen, nicht wahr?
Social Proofs wie Erfahrungsberichte, Testimonials, Fallstudien, Produktrezensionen und Nutzerbewertungen bieten den Besuchern Bestätigung und Sicherheit. Wenn potenzielle Interessenten sehen, dass andere positive Erfahrungen gemacht haben oder Ihr Angebot zu schätzen wissen, werden sie Ihrer Marke eher vertrauen und ihre Kontaktdaten bereitwillig weitergeben.

Freshdesk ist eine Kundendienst-Software, mit der Sie Anfragen an Ihren Kundenservice verwalten.
Auf dieser Landingpage werden die drei Hauptvorteile, von denen die Benutzer profitieren werden, klar und ziemlich detailliert dargestellt, damit sie verstehen, worum es geht. Auch die 21-tägige kostenlose Probezeit ist für Besucher sehr attraktiv.
Alle Geräte mitdenken
Häufig gestalten und testen Marketer Ihre Landingpages auf dem Desktop. Während das für die Erstellung einfacher ist, kommen viele Nutzer auch über mobile Geräte auf Ihre Landingpage.
In Deutschland liegt der Anteil der mobilen Internetnutzer bei 85 %. Die Wahrscheinlichkeit, dass User Ihre Landingpage mobil abrufen, ist also sehr groß.
Denken Sie das bei der Landingpage-Erstellung also stets mit. Faktoren wie kurze Texte, klare Botschaft und knackige CTAs sind damit noch wichtiger.
Testen Sie das Landingpage-Design immer auch für mobile Endgeräte und nutzen Sie am besten ein Responsive Design, mit dem Ihre Inhalte stets gut aussehen, egal auf welchem Endgerät sie ausgespielt werden.
Technische Performance optimieren
Die ansprechendste Landingpage bringt wenig, wenn Nutzer dabei auf technische Probleme stoßen. Ein Link, der ins Leere führt? Eine Seite, die lange zum Laden braucht? All das sind Conversion-Killer, die Sie unbedingt vermeiden sollten!
Achten Sie ebenfalls auf Benutzerfreundlichkeit. Denn eine unklare UX kann zu Abbrüchen führen. Was muss ich wo eingeben? Wo finde ich welche Information? Je verwirrender die Nutzererfahrung ist, desto höher stehen die Chancen, dass User abspringen.
Lead-Capture-Formulare kurz halten
Apropos Nutzererfahrung: Einer der häufigsten Fehler, den wir bei Unternehmen beobachten, ist die Abfrage zu vieler Informationen in einem Lead-Capture-Formular: Telefonnummer, Berufsbezeichnung, Branche, Teamgröße, Alter, Standort, Problemstellung usw.
Diese Daten bieten zwar einen unschätzbaren Einblick in Ihre Kunden und ermöglichen möglicherweise eine bessere Segmentierung der E-Mail-Liste, aber dies ist nur möglich, wenn die Kunden das Formular überhaupt ausfüllen.
Das Problem ist, dass lange Formulare entmutigend sein können. Die Leute haben nicht die Zeit - oder besser gesagt, nicht die Geduld - sie auszufüllen. Wenn sie also einen Haufen obligatorischer Datenfelder sehen, die sie ausfüllen müssen, um Zugang zu Ihren Inhalten zu erhalten, werden sie die Seite einfach verlassen.
Außerdem können lange Lead-Capture-Formulare zu qualitativ minderwertigen Leads führen. Website-Besucher geben möglicherweise unvollständige oder ungenaue Informationen an, um den Prozess zu beschleunigen. Wenn Sie das Formular kurzhalten, verringern Sie die Reibung im Konversionsprozess und machen es für die Besucher einfacher und schneller, ihre Informationen bereitzustellen.

Strikingly bietet ein kurzes und übersichtliches Formular
Diese sorgfältig gestaltete Landingpage hat mehrere Vorteile. Zunächst zeigt sie Beispiele von Websites, die dem Benutzer eine Vorstellung davon vermitteln, was er mit Strikingly erreichen kann.
Die Botschaften "Erstellen Sie eine Website in wenigen Minuten" und "Sie brauchen keine technischen oder gestalterischen Kenntnisse" sind einfach und vertrauenerweckend. Uns gefällt auch die Möglichkeit, sich mithilfe des Facebook-Kontos zu registrieren, um die Erfahrung für die Benutzer zu erleichtern.
Testen Sie Kontaktformulare per A/B-Tests. Denn die richtige Länge variiert. Kurze Formulare werden manchmal massenhaft von Bots ausgefüllt und können auch nur mäßig interessierte Nutzer anziehen. Das senkt die Qualität Ihrer Leads. Prüfen Sie daher: Was muss ich wirklich wissen, worauf kann ich verzichten und mit welchen Feldern kann ich Spammer ausfiltern?
Die richtigen Keywords nutzen
In der Suchmaschinenoptimierung ist eine Landingpage eine Seite, die gezielt auf bestimmte Keywords optimiert ist und gleichzeitig ein bestimmtes Ziel (Sign-up, Kauf etc.) verfolgt.
Auf einer SEO-Landingpage werden daher primär die Anforderungen berücksichtigt, die Suchmaschinen an Aufbau und Inhalt der Seite stellen und nicht nur die Optimierung auf einen Abschluss.
Während beispielsweise eine Affiliate-Marketing-Landingpage vielleicht mit vielen Grafiken und wenig Text auskommt, verfügen SEO-Landingpages meistens über mehr Text-Content, der dafür sorgt, dass diese Seiten in den Suchergebnissen gefunden werden. Eine Sales-Page oder ein Online-Shop muss erst einmal gefunden werden, bevor Kunden zu Leads werden.
Die Wahl der passenden Keywords ist hier noch wichtiger als für Landingpages anderer Online-Marketing-Kanäle. SEO-Landingpages sind im Gegensatz zu Landingpages für andere Kanäle häufig in die Seitenstruktur eingebunden und sind weniger offensiv auf den Abschluss ausgerichtet.

Beispiel für eine SEO-Landingpage ist die Anmeldeseite von Web.de
Ein Beispiel für eine SEO-Landingpage ist die Anmeldeseite von Web.de, die für das Keyword “E-Mail-Adresse erstellen” optimiert wurde. Der Fokus liegt zwar klar auf dem Abschluss, es gibt jedoch dennoch Verlinkungen zu anderen Seiten und eine recht große Menge an Text, die für die Suchmaschinenoptimierung notwendig ist. Das Webdesign und Thema der Seite wird durch das aussagekräftige Bild unterstrichen.
CTA-Buttons finden sich am Anfang und Ende der Seite, dazwischen zielen zahlreiche Textabschnitte darauf ab, Suchmaschinen ausreichend Keyword-optimierten Content bereitzustellen, aber auch dem Nutzer Informationen mitzugeben, die zum Sign-up motivieren.
Überzeugende CTAs
Der Handlungsaufruf im CTA regt Nutzer dazu an, eine bestimmte Aktion auszuführen. Folgen User dem, gilt das als Conversion.
Das Ziel einer guten Landingpage ist es daher, so viele Menschen wie möglich dazu zu bringen, Ihrem Handlungsaufruf zu folgen.
Erfolgreiche CTAs sind kurz, prägnant, aktionsorientiert, sagen Nutzern klar, was beim Klick passiert – und regen zum Klicken an.
„Klicken Sie hier“ ist entsprechend keine besonders clevere Handlungsaufforderung, denn er erklärt überhaupt nicht, was nach dem Klick passiert. Die Chancen, dass User diesem Aufruf folgen, sinkt damit entsprechend.
Klare Anweisungen wie „Konto anlegen“ oder „Beratung vereinbaren“. Das Einrichtungsunternehmen Villeroy & Boch bietet zum Beispiel einen Online-Badezimmerplaner ein. Der CTA ist entsprechend stringent aufgebaut und zeigt Usern direkt, was als Nächstes passiert: Klicken Sie hier, um zum Planer-Tool zu gelangen.

Gute CTAs erklären Nutzern, was als Nächstes passiert. (Quelle: Villeroy & Boch)
Wenn Sie Nutzer zum Kauf anregen wollen, bietet es sich auch an, über den Handlungsaufruf ein Gefühl der Dringlichkeit zu vermitteln. „Nur noch wenige auf Lager“, „Nur noch bis Sonntag verfügbar“ oder „Letzte Chance“ sind Beispiele für CTAs, die vermitteln: „Jetzt kaufen oder Sie verpassen ein gutes Angebot.“
Die Angst, etwas zu verpassen (fear of missing out oder FOMO) sorgt für verbesserte Conversions. FOMO können Sie übrigens auch durch einen Countdown-Timer zusätzlich unterstützen.
CTA-Buttons
Damit diese CTAs besonders herausstechen, haben sich Call-to-Action-Buttons (CTA-Buttons) etabliert, die Nutzern sehr klar zeigen, wo sie klicken müssen.
Neben dem Text des CTAs ist daher auch das Design des CTA-Buttons sehr wichtig. Folgende Aspekte sorgen dafür, dass der CTA-Button heraussticht:
Farbe, die sich vom Hintergrund abhebt
Text- und Button-Farbe sollten einen starken Kontrast bilden
Wenig andere Design-Elemente um den Button, die davon ablenken
Schriftarten, die gut lesbar ist
Größe anpassen, damit der CTA-Button größer ist als andere Design-Element
Bei längeren Landingpages können Sie auch mehr als einen Handlungsaufruf und mehrere CTA-Buttons einfügen. Pro Absatz oder Block sollten Sie aber immer nur jeweils auf eine Aktion hinweisen, um so nicht von der Botschaft abzulenken oder Nutzer zu verwirren.
Ansprechendes Design
Die allgemeine Gestaltung Ihrer Landingpage sollte mit dem Rest Ihrer Website zusammenpassen, um ein nahtloses Nutzererlebnis zu garantieren.
Wenn Ihre Landingpages ganz anders aussehen, kann das zudem zu Verwirrung führen. Bin ich noch beim gleichen Unternehmen? Solche Fragen sollten gar nicht erst aufkommen, denn sie führen zu Handlungsabbrüchen.
Achten Sie außerdem darauf, dass das Design Ihrer Landingpage ausdrucksstark ist, überzeugende visuelle Elemente hat und auch farblich heraussticht, um so die höchste Aufmerksamkeit zu garantieren.
Testen
Testen Sie Ihre Landingpages, bis Sie die Variante finden, die am besten funktioniert, also die beste Conversion-Rate erzielt. Wie bei E-Mails empfehlen wir Ihnen dringend, A/B-Tests auf Ihren Landingpages durchzuführen.

Nutzen Sie A/B-Tests für Ihre CTAs, Designs und Inhalte
Erstellen Sie mehrere Versionen Ihrer Landingpage und analysieren Sie, welche davon die besten Ergebnisse liefert.
Dinge, die Sie per A/B-Tests überprüfen können sind unter anderem:
Farben: Selbst wenn Sie mit klaren Markenfarben arbeiten, kann ein Farbton ihrer Corporate Identity besser funktionieren als der andere. Testen Sie es aus! Wenn Sie Landingpages nach Farbblöcken aufteilen, probieren Sie verschiedene Farbfolgen aus.
CTA: Probieren Sie verschiedene Texte aus, um zu sehen, was Nutzer mehr anspricht.
CTA-Button: Der Call-to-Action-Button muss Nutzer zum Handeln animieren. Hier sollten Sie vermutlich die meisten A/B-Tests durchführen und daher nicht nur den Text, sondern auch die Platzierung und Farbwahl testen.
Positionierung: Die Nutzererfahrung (UX) auf einer Landingpage ist extrem wichtig. Kommen User intuitiv zum CTA-Button? Können Sie die wichtigen Informationen auf einem Blick erfassen? Testen Sie verschiedene Positionierungen von Elementen, bis Sie die beste Struktur finden.
Design-Elemente: Bilder, Videos, Icons leiten das Auge und das Klickverhalten. Probieren Sie auch hier verschiedene Varianten, um zu sehen, was bei Ihrer Zielgruppe den nachhaltigsten Effekt hat.
Wichtig: Versuchen Sie, jeweils nur ein Element von einer Version zu ändern, um den Aspekt zu identifizieren, der den größten Einfluss auf die Konversionsrate hat.

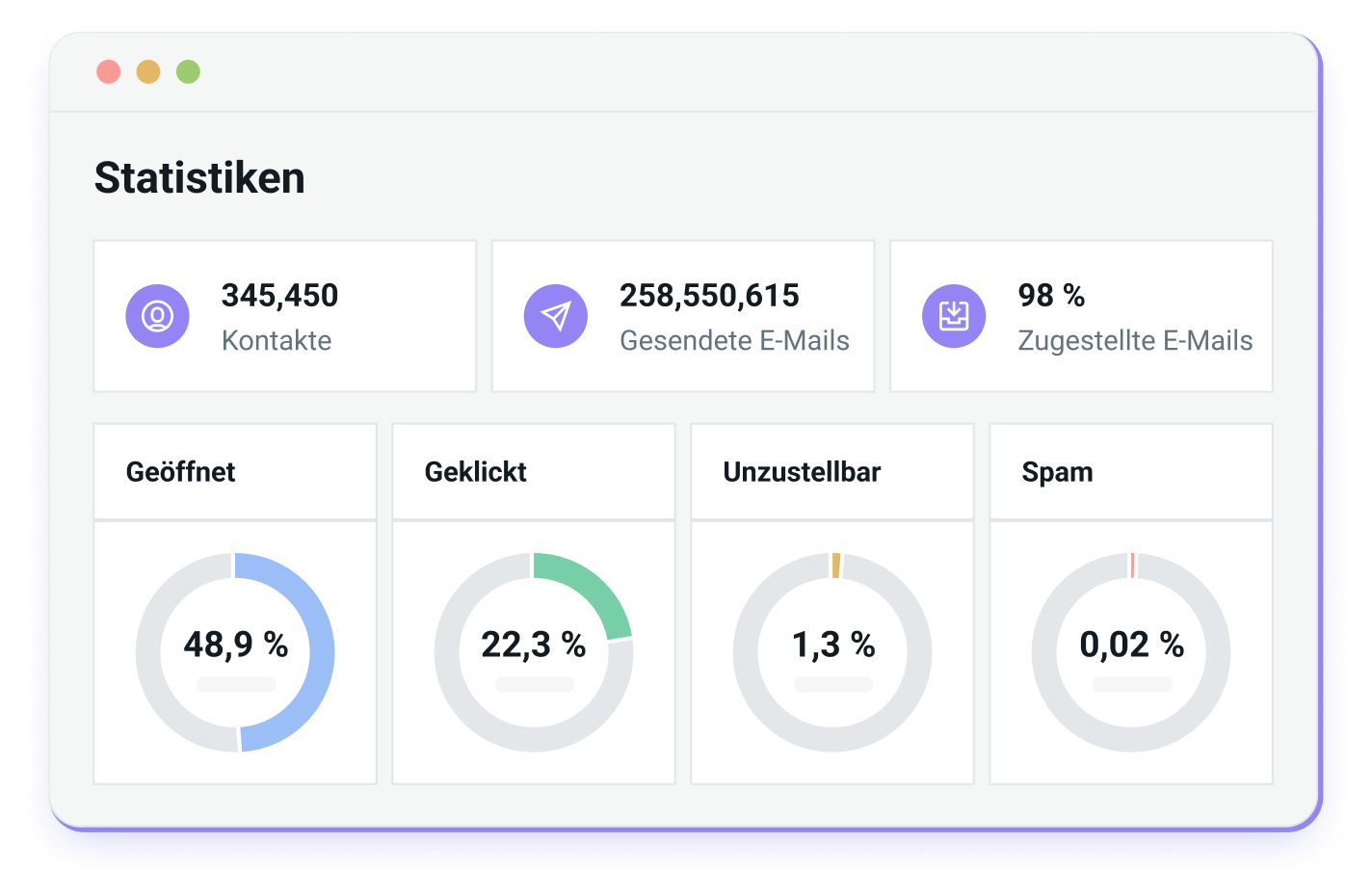
Behalten Sie Ihre Statistiken im Auge, um zu sehen, welche Maßnahmen für Sie zum Erfolg führen.
Landingpage in Marketing-Flows einbinden
Wenn Sie einen Link zu Ihrer Landingpage erstellen, zum Beispiel in Ihrem Newsletter, empfehlen wir, dass Sie sicherstellen, dass der Benutzer eine klare Vorstellung von dem Inhalt hat, den er auf dieser Seite findet, um die Benutzererfahrung zu verbessern.
Denn wenn sich Nutzer Fragen stellen wie, „Warum bin ich hier?“, „Was sehe ich hier eigentlich?“, oder „Wie bin ich hier gelandet?“, ist das Risiko eines Abbruchs extrem hoch.
Denken Sie daran, dass der Inhalt der Landingpage mit Ihren E-Mail-Kampagnen und Kundenkommunikation Hand in Hand gehen sollte. So bieten Sie ein umfangreiches und einheitliches Kundenerlebnis.
Ohne Programmierkenntnisse: Beste Tools, um Landingpages zu erstellen
Wenn Sie Programmierkenntnisse haben, bietet es sich natürlich an, eigene Landingpages selbst zu bauen. Dafür gibt es beispielsweise CSS-Frameworks wie Tailwind oder Bootstrap.
Doch auch ohne Programmierkenntnisse können Sie eine Landingpage erstellen. Dafür gibt es zahllose Software-Tools, Programme, Anbindungen und Plugins für Selbstständige, mittelständische Unternehmen und große Konzerne.
In der Regel haben Sie dafür folgende Optionen:
Website-Baukästen wie Wix oder Squarespace, mit denen Sie auch Landingpages aufsetzen können.
Spezielle Plugins für Content-Management-Systeme wie WordPress, etwa SeedProd, Elementor oder Divi.
Externe Hosts wie Instapage
Integrationen von Marketing-Tools wie Hubspot
Design-Tools wie Canva
Website-Baukästen sind am sinnvollsten für Freiberufler oder Kleinstunternehmer, die keine komplexen Marketing-Kampagnen fahren und wenige Ressourcen für externe Anbieter haben.
Pro: Diese Baukästen gibt es oftmals gratis.
Kontra: Sie haben wenig Gestaltungsmöglichkeiten, um das Design oder den Aufbau anzupassen und in der Regel gibt es keine CRM-Anbindungen oder Analytics.
Plugins für Content-Management-Systeme wie WordPress eignen sich dann, wenn Sie ein CMS nutzen, das solche Plugins unterstützt und somit keine neuen Seiten oder Landingpage-Tools anbinden müssen.
Pro: Sie können im gleichen CMS-System arbeiten und ein einheitliches Design beibehalten. Es gibt Gratis-Optionen, allerdings mit eingeschränkten Möglichkeiten.
Kontra: Sie benötigen bei vielen dieser Plugins zumindest Grundkenntnisse im Programmieren. Auch sind Analytics- und CRM-Anbindungen sowie Integrationen zu bestehenden Marketing-Tools nicht unbedingt gegeben. Beachten Sie auch, dass Plugins Ihre Website-Performance-Metriken wie etwa Ladezeiten mindern können.
Externes Hosting über reine Landingpage-Anbieter wie Instapage lohnen sich für Unternehmen, die komplexere Marketing-Kampagnen fahren und genau tracken wollen, von welcher Quelle Leads hereinkommen und konvertieren.
Pro: Externe Landingpage-Hosting-Seiten sind auf Landingpages spezialisiert und bieten daher in der Regel vielseitige Möglichkeiten zur Gestaltung, Anpassung und für A/B-Tests.
Kontra: Sie zahlen für eine externe Ressource und sind auf die Performance des Drittanbieters angewiesen. Gibt es etwa Probleme bei Ladezeiten oder beim Hosting, betrifft das auch Ihre Seiten und kann in dem Fall zu einer schlechten Nutzererfahrung führen.
Integrations-Tools wie Hubspot eignen sich dann, wenn Sie bereits aktiv Marketing-Kanäle wie E-Mail oder SMS für Ihre Kampagnen nutzen und auf diese Weise Ihre Landingpages vermarkten möchten.
Pro: Wenn Sie bereits mit einem Tool wie Hubspot arbeiten und darüber Kampagnen fahren, ist es einfach, den Landingpage-Builder gleich mitzunutzen und so alles in einem Tool zu halten.
Kontra: Die Design-Möglichkeiten sind eingeschränkter und insbesondere bei Gratis-Versionen haben Sie nur wenige Vorlagen und Anpassungsmöglichkeiten, die Sie nutzen können. Wenn Sie zudem CRM-Anbindung oder Analyse-Tools benötigen, müssen Sie dann normalerweise eins der Bezahlpakete buchen.
Design-Tools wie Canva bieten oft ebenfalls Möglichkeiten, mit denen Einsteiger einfach eine Landingpage erstellen können.
Pro: Design-Tools bieten Ihnen eine Vielzahl an Vorlagen und mehr Spielraum für die visuelle Gestaltung Ihrer Landingpages. Häufig gibt es für eine limitierte Zahl von Landingpage-Vorlagen ein Gratis-Angebot.
Kontra: Design-Programme bieten selten eine Anbindung an andere Marketing- und Analytics-Tools, was es schwer macht, die Performance zu messen und Kampagnen zielgruppengenau anzupassen.
Landingpages mit Sinch Mailjet erstellen
Auch Sinch Mailjet bietet einen Landingpage-Editor, mit dem Sie Landingpages für Ihre E-Mail-Kampagnen erstellen können. Das Praktische daran: Der Drag-and-Drop-Editor funktioniert sehr intuitiv und bietet viele Vorlagen.
Sie benötigen also keinerlei Programmierkenntnisse und können direkt loslegen.
Hinzu kommen:
Ein integriertes Kontaktformular mit automatisierter Bereitstellung von Gated Content.
Benutzerdefinierte Domain und Favicon, mit denen Sie Ihre Landingpages mit einer benutzerdefinierten URL kennzeichnen und Ihr Logo auf Registerkarten oben im Webbrowser anzeigen können.
Ein Zwölf-Spalten-Layout, mit dem Sie benutzerdefinierte Landingpages erstellen können.
SEO-Metadatenoptionen, um Ihre Texte für Suchmaschinen zu optimieren.
Eine mühelose Integration für Social-Media-Kanäle
Multimedia-Integration für das einfache Einbinden von Bildern, Videos und mehr.
Und: Sie haben eine direkte Anbindung an die E-Mail-Software von Sinch Mailjet. Das bedeutet, dass Sie den E-Mail-Editor, Segmentierung, A/B-Testing und Statistiken inklusive Landingpage-Gestaltung zusammen in einem Tool haben.
Damit wird es ein Leichtes, erfolgreiche Landingpages zu bauen und diese in Ihre E-Mail-Kampagnen zu integrieren.
Die erste Landingpage erstellen: Was jetzt?
Wenn Sie etablierten Best Practices folgen und ein gutes Tool nutzen, können Sie relativ einfach Landingpages erstellen und somit mehr Leads in Ihren Sales-Funnel holen.
Bei allem Erfolg: Vergessen Sie nie, Ihre Performance zu messen, zu testen und zu optimieren. So holen Sie mit der Zeit immer mehr aus Ihren Landingpages heraus.
***
Dieser Artikel ist eine aktualisierte Version des Blogposts „Wie Sie eine perfekte Landingpage erstellen“, der im Februar 2024 auf dem Sinch-Mailjet-Blog veröffentlicht wurde.
Verwandte Lektüre
Beliebte Beiträge

Zustellbarkeit
16 min
So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Mehr lesen

Zustellbarkeit
9 min
Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Mehr lesen

7 min
SMTP-Server verständlich erklärt
Mehr lesen