Emailing
Cómo aprendí a codificar un email desde cero
Yo, profesional del marketing, pasé dos semanas aprender cómo codificar un email en html desde cero. He aquí cómo empezar cuando es la primera vez.

Dicen que para aprender bien un idioma, lo mejor es sumergirse en la cultura. Si es cierto para los idiomas, no será menos cierto para aprender HTML, ¿no? Ya que para una profesional del marketing como yo es tan extraño como un idioma extranjero.
En Mailjeet utilizamos nuestro práctico editor de plantillas WYSIWYG para crear emails, pero hay segmentos de código HTML que inyectamos para dar vida a ciertas partes. En los últimos meses me he fijado en que a nuestro diseñador le enviamos pequeñas tareas - crear tablas anidadas, redimensionar imágenes, fabricar banners para emails - que roban el tiempo a los proyectos más grandes. ¿Qué pasaría si yo, como profesional del marketing por email, me sintiese cómoda trabajando con el editor WYSIWYG y con HTML?
Este fue el principio de una larga sesión de estudio de dos semanas para aprender a codificar un email desde cero. He aquí lo que aprendí:
Tabla de contenidos
Tabla de contenidos
Lo primero es lo primero

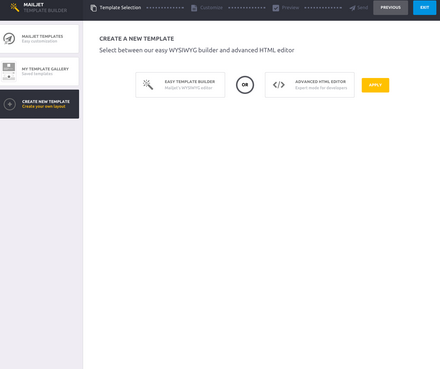
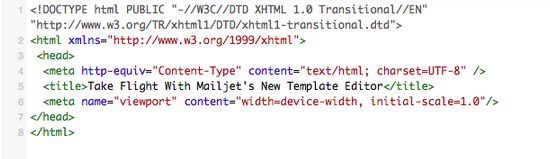
En un principio puedes comenzar con un simple documento HTML nuevo (un documento de texto guardado con la extensión ‘.html’) o simplemente trabajar desde tu proveedor de servicio de email. Yo trabajé directamente en el editor HTML de Mailjet. Crearemos el encabezamiento usando un formato estándar como el que se ve abajo. El encabezamiento le dice al navegador cómo leer nuestro documento - especificando en qué idioma y en qué versión está escrito.

Codificar en HTML se parece mucho a elaborar un esquema para la entrada de un blog - tienes que identificar la introducción (o encabezamiento), el cuerpo (el marco) y la conclusión (el pie de página). A los navegadores les gusta que estén claramente identificadas estas partes, de modo que sepan cómo recomponerlas y crear un diseño de email coherente.
Elaborar el marco: el truco está en la cuadrícula
Ya podemos avanzar y empezar nuestra cuadrícula. Como en todo buen diseño, trabajar con una cuadrícula ayuda a crear un equilibrio estético, a organizar el contenido, y sobre todo a asegurar la receptividad. Un diseño de email en cuadrícula puede adaptarse fácilmente a un diseño de una columna en las pantallas más pequeñas.
Para crear mi diseño de cuadrícula, tuve que aprender a codificar tablas. Esto fue lo más complicado para mí - es difícil imaginar cómo se transforma algo visual como una tabla en texto.
Empieza con un esquema
El primer error que cometí fue lanzarme de cabeza a la codificación sin haber creado antes un esquema. Puede ser difícil visualizar las tablas una vez que te pones a codificar, por eso es muy útil tener una idea de la cantidad de contenido que queremos incluir y cómo nos gustaría distribuirlo. Como norma general, cada fragmento independiente de contenido, ya sea una imagen o texto, debe codificarse como una celda propia en la tabla.
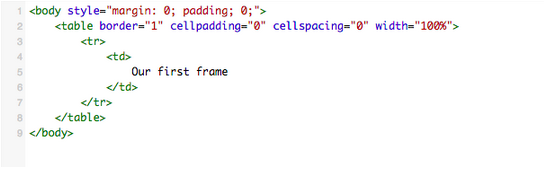
Codificar la tabla
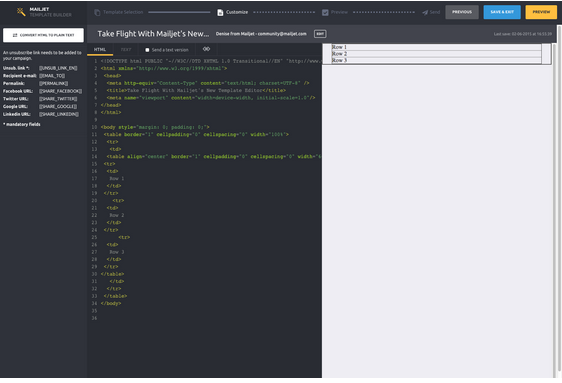
En cuanto al código, <tr> quiere decir "fila de la tabla" y <td> quiere decir "datos de la tabla" o columna. Usa <tr> para crear una nueva fila, seguido de <td> y el texto que te gustaría añadir a la celda.

Este es el primer marco que contendrá el resto del contenido del email.

Para añadir otras secciones dentro del marco, simplemente sigue el formato que usamos para crear la tabla inicial de arriba. Copio y pego dos filas adicionales. Ya tenemos un marco más grande y un grupo interno de tres filas.

Cubriendo los detalles
Añadiendo otro lenguaje a la mezcla
El marco del email que acabamos de ver estaba solo en HTML, pero para darle estilo tendremos que recurrir a otro lenguaje, CSS (Hojas de estilo en cascada). Son dos lenguajes que suelen ir juntos en la creación de páginas web y emails porque HTML crea la estructura, mientras que CSS describe los detalles visuales, tales como el color y las fuentes.
Para complicar más las cosas, la mayoría de los clientes de email no funciona bien con CSS. Hay inconsistencias en la forma en que representan el funcionamiento de CSS. Por ejemplo, Gmail suprime todo el CSS que se incluye en el encabezamiento de un email, pero Outlook acepta etiquetas de <style> en el <head> y el <body>. ¡Esto sí que me confundió! ¿A los clientes de email no les gusta CSS pero tenemos que usarlo igual para el estilo?
Lo cierto es que hay varios tipos de CSS, pero para nuestro propósito solo os presentaré CSS en línea. Como CSS en línea se aplica a cada etiqueta HTML de forma individual, funciona correctamente.
Si ocurre que tienes todos tus estilos ya codificados en el encabezamiento, hay muchas herramientas útiles que pueden "alinear" la codificación. Por ejemplo, Inky's Inliner.
Añadir la imagen del encabezamiento y el color
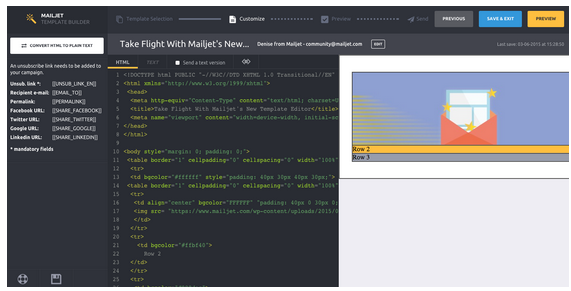
A continuación he añadido la imagen del encabezamiento al email con la etiqueta <img src= “link”>
Además he ajustado el color de fondo de las filas 2 y 3 con dorado Mailjet <bgcolor=”#ffbf40”> y gris <bgcolor=“#989dac”>. Dentro de un poco expandiré estas dos filas para crear el cuerpo del email.

Relleno
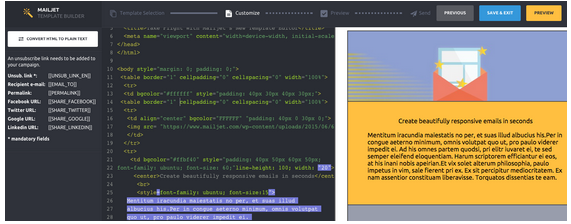
Para desarrollar el resto del cuerpo del email es necesario añadir algo de relleno. Por ejemplo,“style=”padding: 40px 30px 40px 30px;”> le dice al cliente de email cómo queremos el espaciado en la parte superior, derecha, inferior e izquierda, respectivamente.

Enlaces de compartir en las redes sociales
Para rematar el cuerpo del email, añadí una fila extra al final para incluir los enlaces a las redes sociales. Incluye siempre enlaces a las redes sociales - Solo te lleva unos segundos hacerles un hueco y además de ayudarte a conseguir tráfico adicional en tus otros canales sociales, amplía el alcance del contenido de tu email.


Enlace para darse de baja
Por último pero no menos importante, no olvides incluir un enlace para darse baja en la parte final de cada email. Convenientemente, Mailjet te lo recuerda si te olvidas de añadir uno antes de pasar al siguiente paso:


Usando el enlace de darse de baja indicado anteriormente, añadí un atributo href, que le dice al cliente de email qué enlace añadir al texto.
Ensayo y error
Sobre todo, ten paciencia cuando estés empezando. A veces te olvidarás de una etiqueta de cierre o añadirás un carácter de más que rompe el diseño. Sugerencia: busca colores extraños en el resaltado de sintaxis.
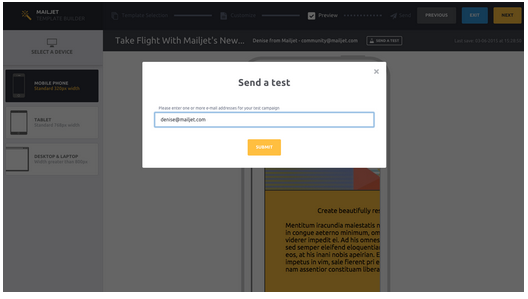
El editor HTML de Mailjet te permite visualizar previamente qué aspecto tendrá tu campaña en distintos tamaños de pantalla. También puedo enviarme una prueba a mí misma. Revisé cada paso de la elaboración de mi código para asegurarme de que el diseño reflejaba lo que yo quería. Si había algo desalineado o roto en la vista previa, podía volver atrás y solucionarlo inmediatamente.

Finalizar
Y ya tenemos el producto final. Al final me llevó unas tres horas completar este sencillo diseño de abajo. A no ser que busques algo muy personalizado, comenzar con el editor WYSIWYG e inyectar HTML cuando lo necesites puede ser un proceso más eficiente.
¿Con qué frecuencia codifica tu equipo emails desde cero?

El equipo de Mailjet ha trabajado mucho para elaborar un modo novedoso, más rápido y más fácil de crear estupendos emails. ¡Atento a un anuncio que haremos dentro de unas semanas!